Manychat
Bước 1: Tạo Flow trên Manychat
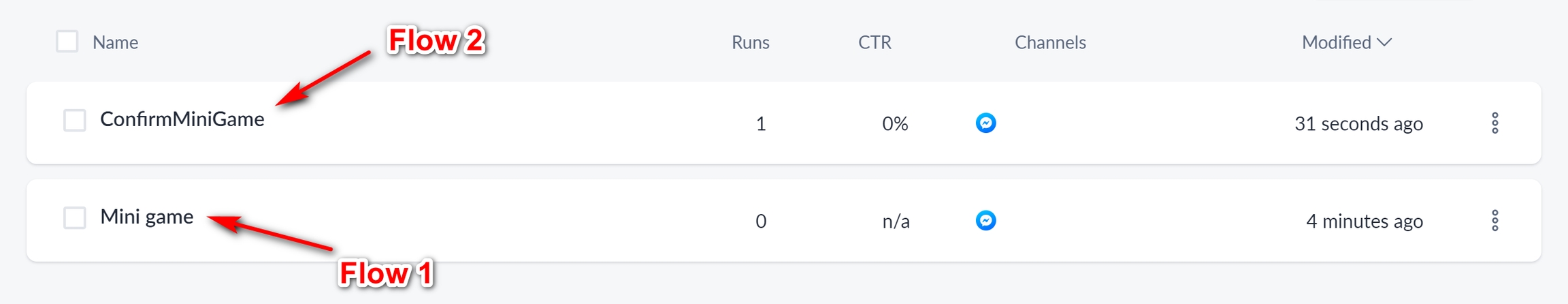
Ở Manychat bạn tạo ra 2 flow:
Flow 1: Flow có chứa button bật bot game cho khách hàng chơi Mini Game. Khi khách hàng nhấn button sẽ được kết nối tới plugin Bot Game trên Botplus.io
Flow 2: Flow này dùng để xác nhận thông tin của khách hàng trên chatbot. Sau khi khách hàng hoàng chơi xong mini game bot sẽ gửi xác nhận vào flow này.

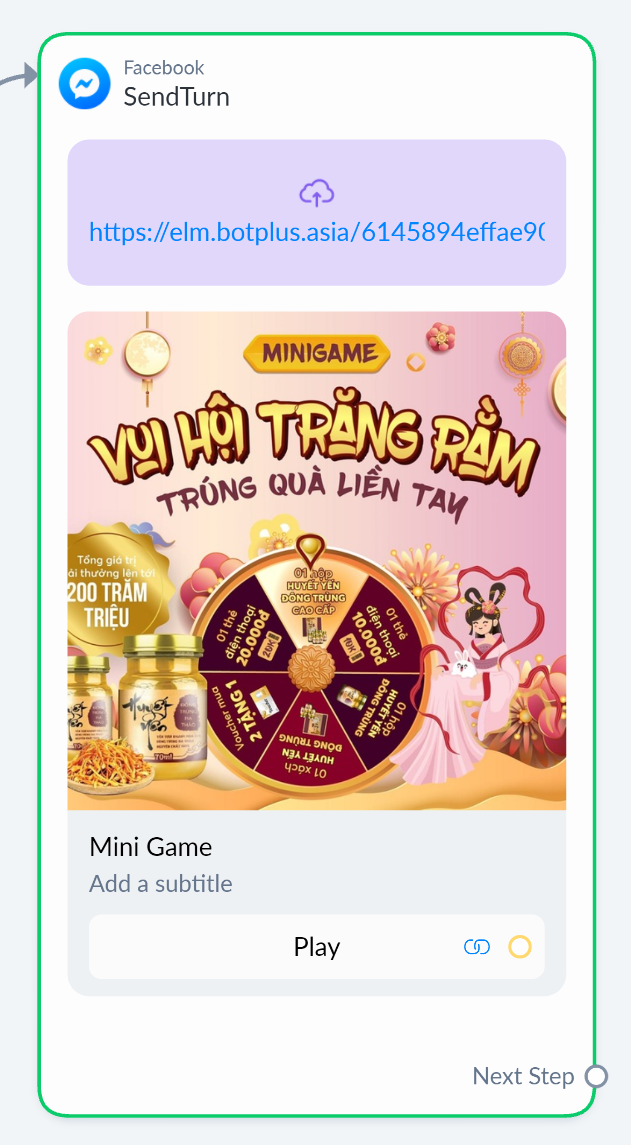
Trong Flow 1 bạn tạo 1 thẻ Dynamic để kết nối với plugin Bot game và 1 thẻ Galary có chứa Button Play.


Bước 2: Kết nối plugin với Manychat
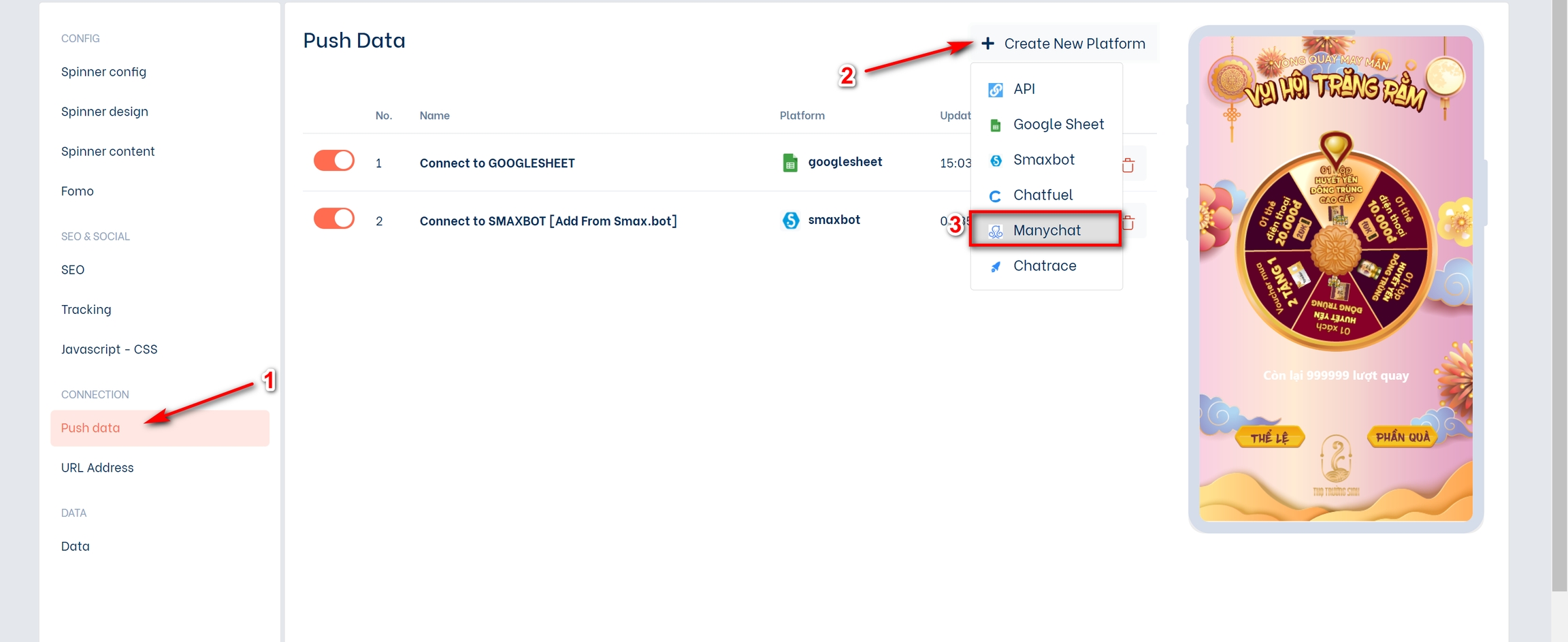
Trên botplus.io bạn truy cập vào menu Push data sau đó chọn "Creat New Platform" và chọn Manychat ở menu xổ xuống.

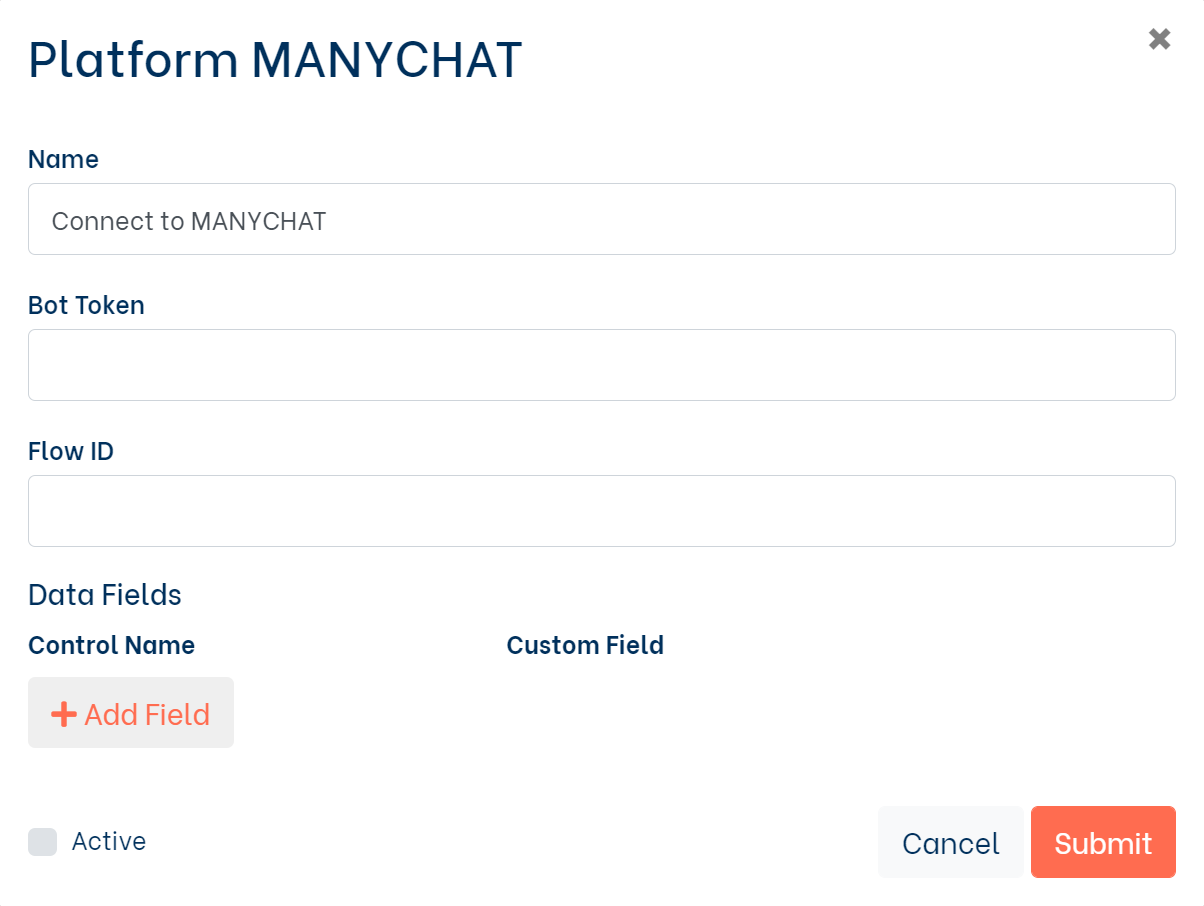
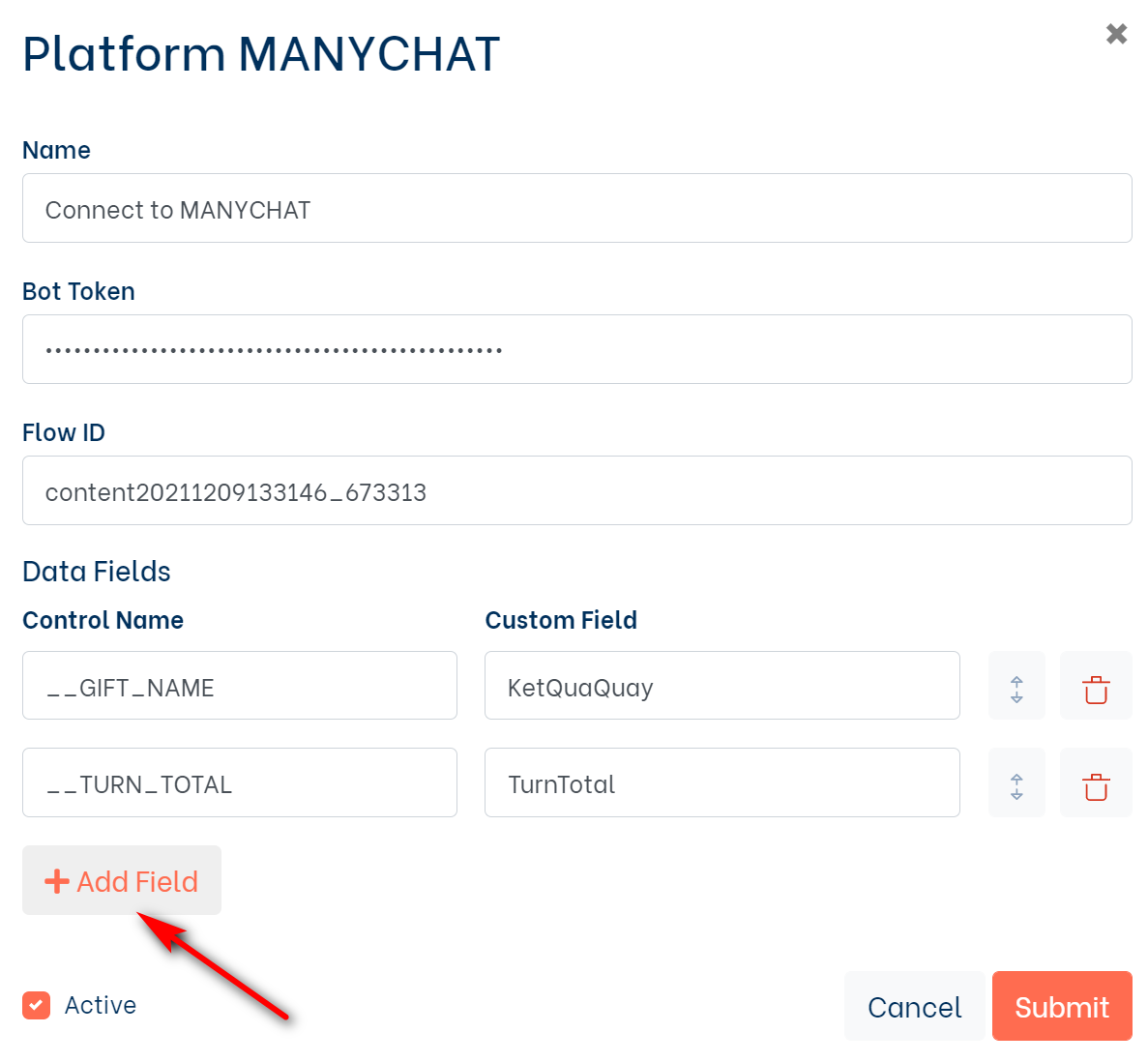
Đây là giao diện kết nối Manychat trên plugin.

Name: Tên của kết nối (nên đặt có từ Manychat để dễ nhớ)
Bot Token: Token của bot bạn tạo bên Manychat
Flow ID: ID của flow xác nhận lại thông tin sau khi user điền xong.
Data Fields: Các trường dữ liệu để đẩy từ bot về
Để điền được các trường thông tin Bot Token, Flow ID bạn vui lòng xem bước tiếp theo
Bước 3: Cấu hình kết nối
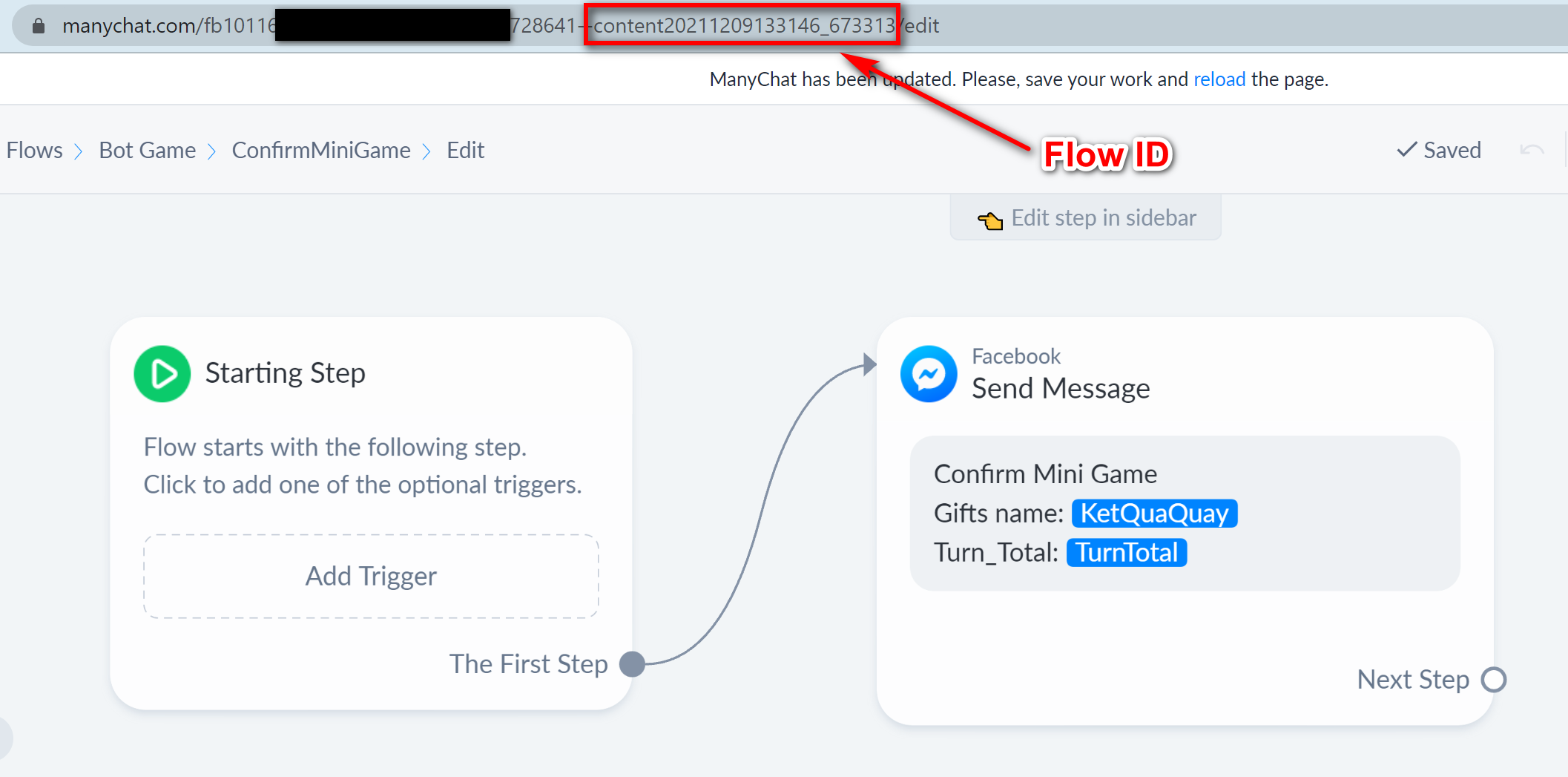
Để copy Flow ID bạn truy cập vào Flow 2 vừa tạo và copy như hình (bắt đầu từ ký tự content...)

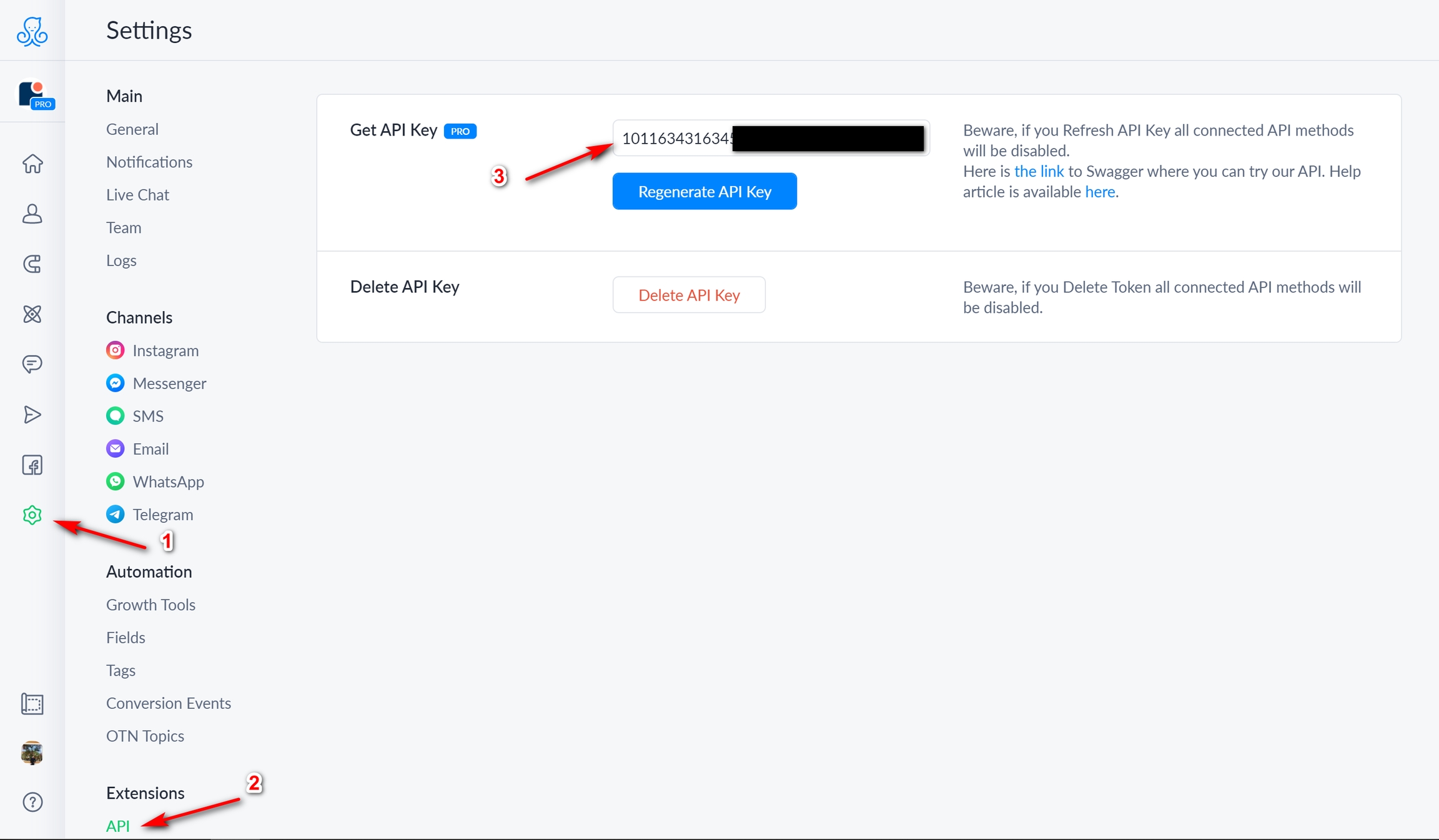
Sau khi copy xong Flow ID, bạn vào Setting, sau đó vào API và copy đoạn API Token của Manychat và paste vào phần Bot Token nhé.

Bước 4: Cấu hình truyền dữ liệu trên botplus.io
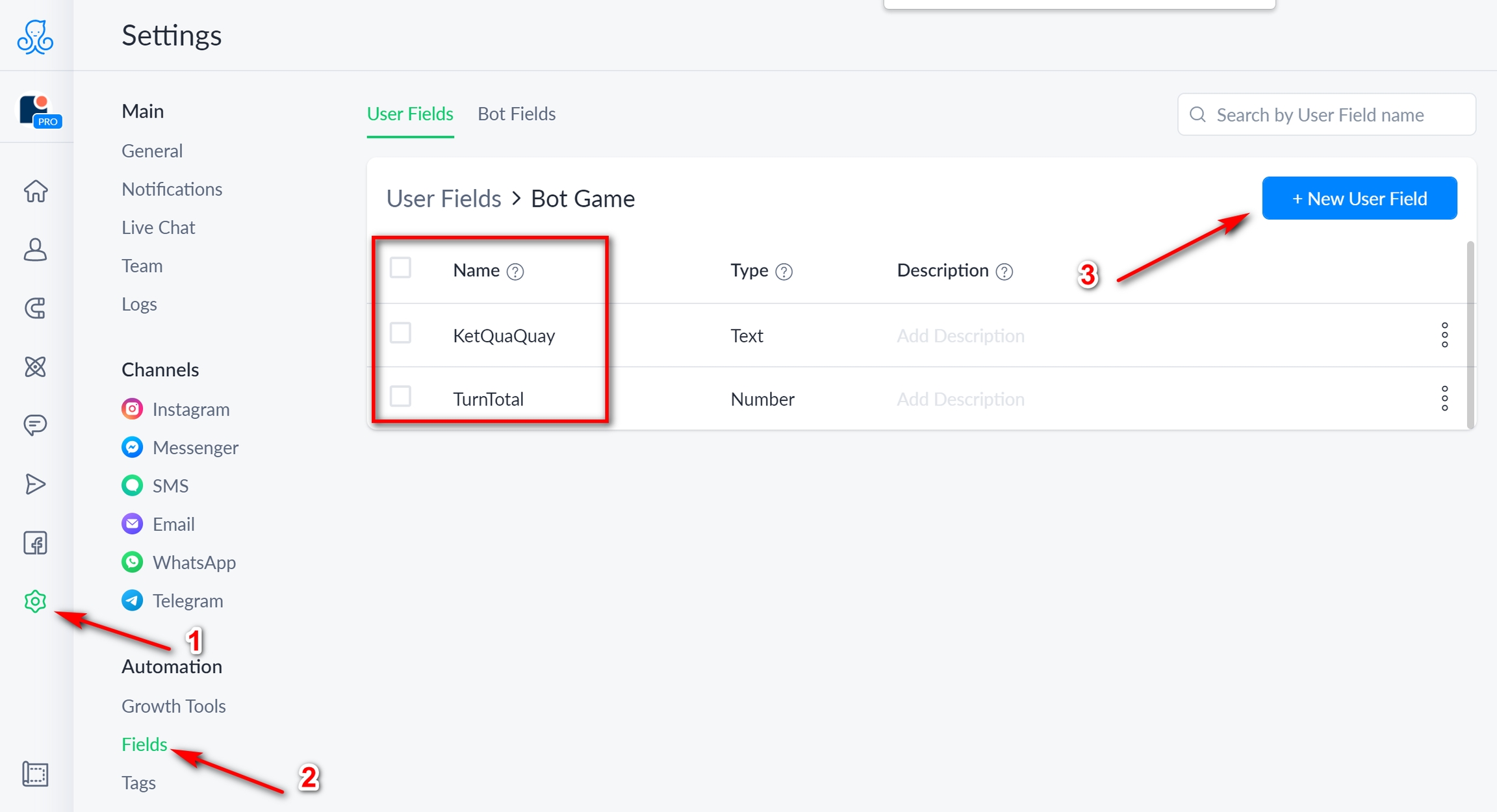
4.1: Trên Manychat truy cập vào Settings chọn Fields sau đó bạn tạo các User Field tương ứng với các thông tin xác nhận của khách hàng.

4.2: Ở trong bảng cấu hình phần Push Data bạn chọn Add Field để thêm các trường dữ liệu gửi sang Manychat.

Chọn vào phần Control Name bạn sẽ thấy các trường dư liệu, trường này được tạo ra trong quá trình bạn xây dựng webview. Và các trường mặc định VD: Money Total, Products của phần Shop.
Cột control Name chính là cột tên biến mà bạn thu được ở form, còn cột Attr Name chính là cột tên attribute mà bạn muốn truyền về cho bot.
Nhấn Active và Submit để lưu cấu hình kết nối.
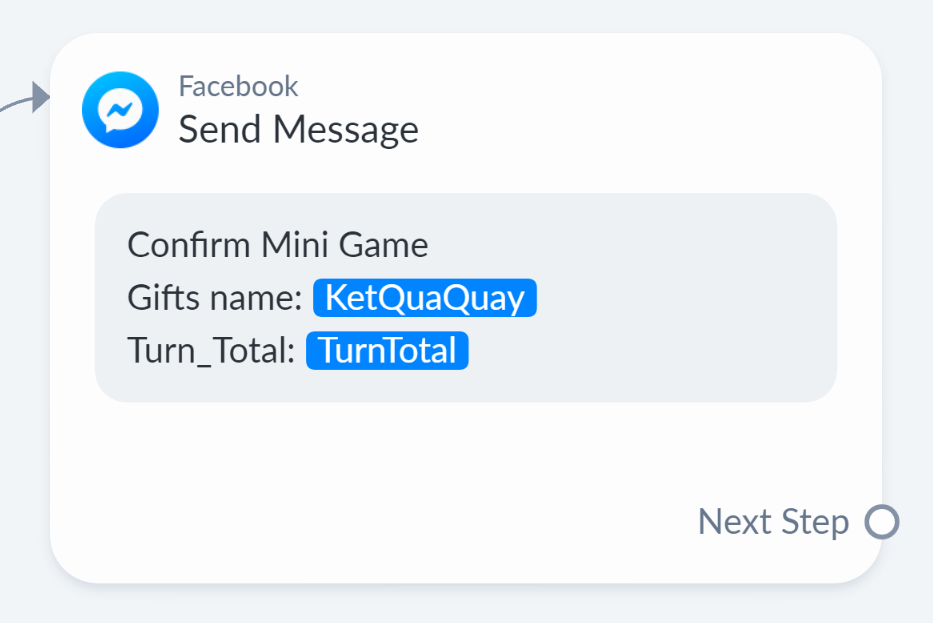
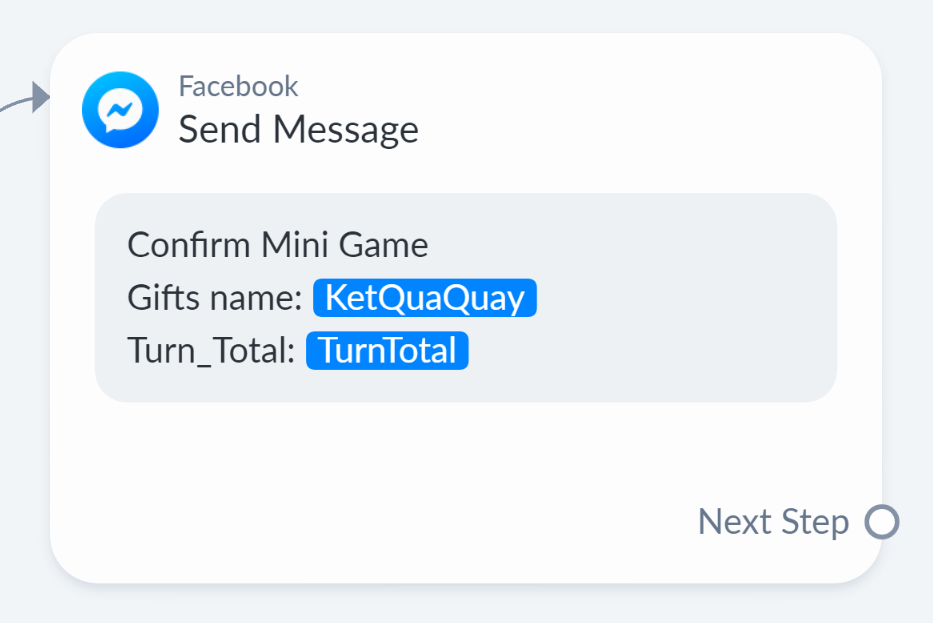
Bước 5: Khai báo thông tin cho Flow 2
Nhập các tên Fields Name bạn đã nhập ở bước 4 vào flow ConfirmMiniGame

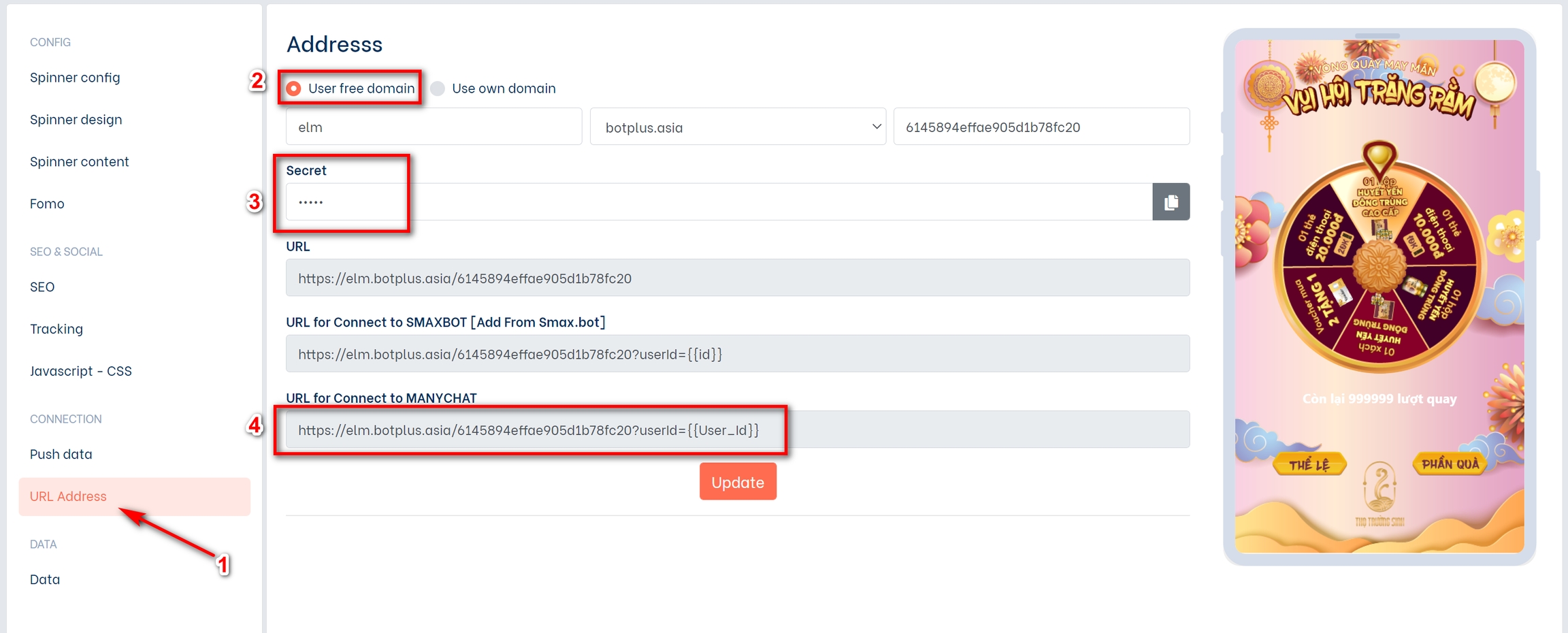
Bước 6: Cấu hình URL cho webview
Bạn chọn vào Menu URL Address (1) và chọn User free domain
Lưu ý:
Bạn có thể chỉnh các mục trong free domain để phù hợp với nhu cầu của bạn VD: game.botplus.asia/minigame
Bạn có thể sử dụng Use own domain để sử dụng domain riêng của bạn. Kết nối tên miền riêng

Bạn nhập vào 1 đoạn mã bất kỳ dùng làm mã bảo mật vào mục số 3.
Bạn ấn Update sau đó chọn vào mục 4 để copy link dành cho Manychat (link trong phần URL phía trên sử dụng khi bạn muốn chạy web mà ko cần nhúng vào chatbot)
Bước 7: Kết nối link Bot Game vào Button và truyền dữ liệu lượt chơi lên bot game.
7.1: Tryền lượt chơi lên botgame
Ở Flow 1 bạn tạo 1 thẻ Dynamic ở trên cùng.
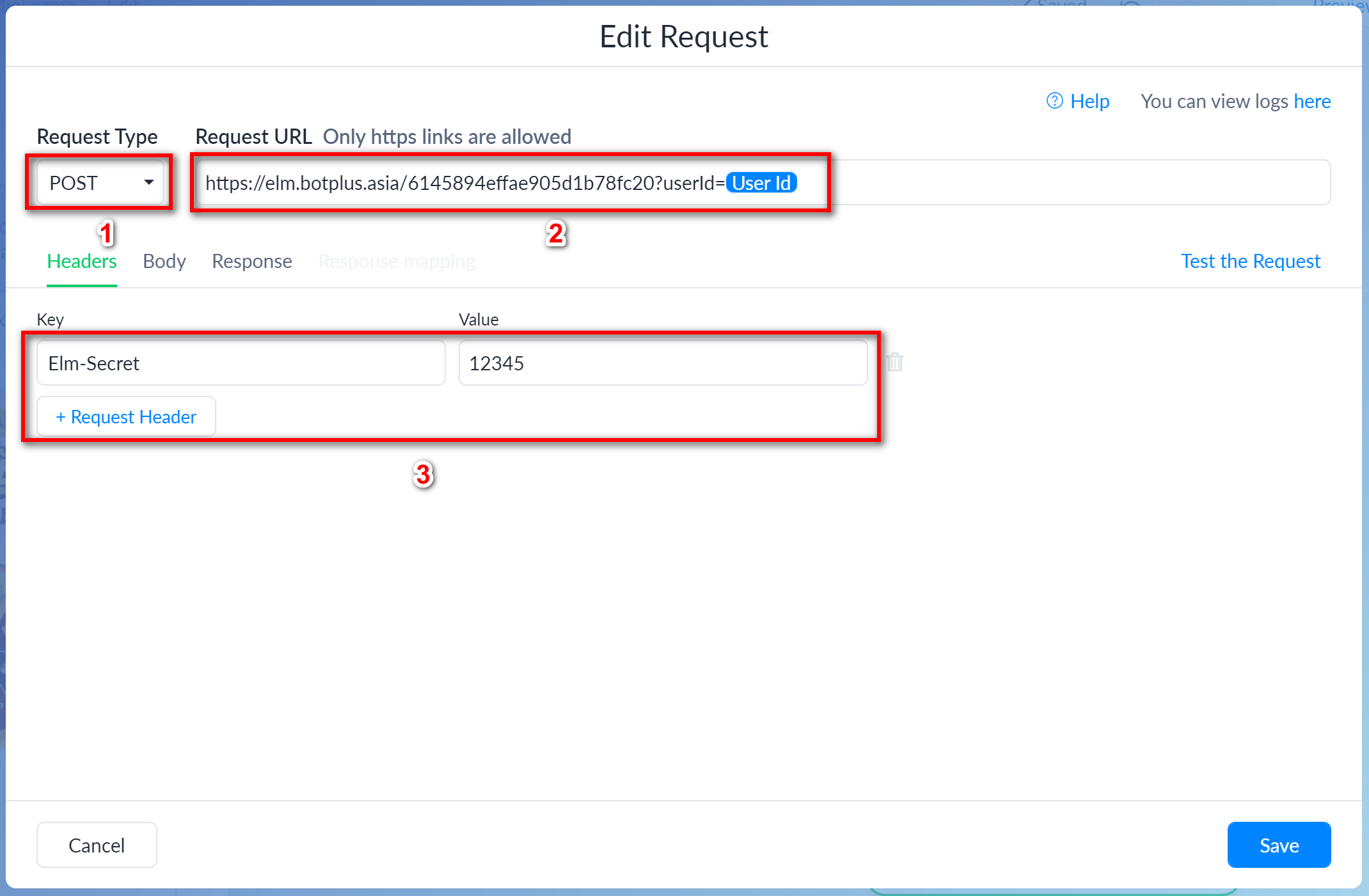
Bật thẻ Dynamic và cấu hình thẻ như bên dưới.

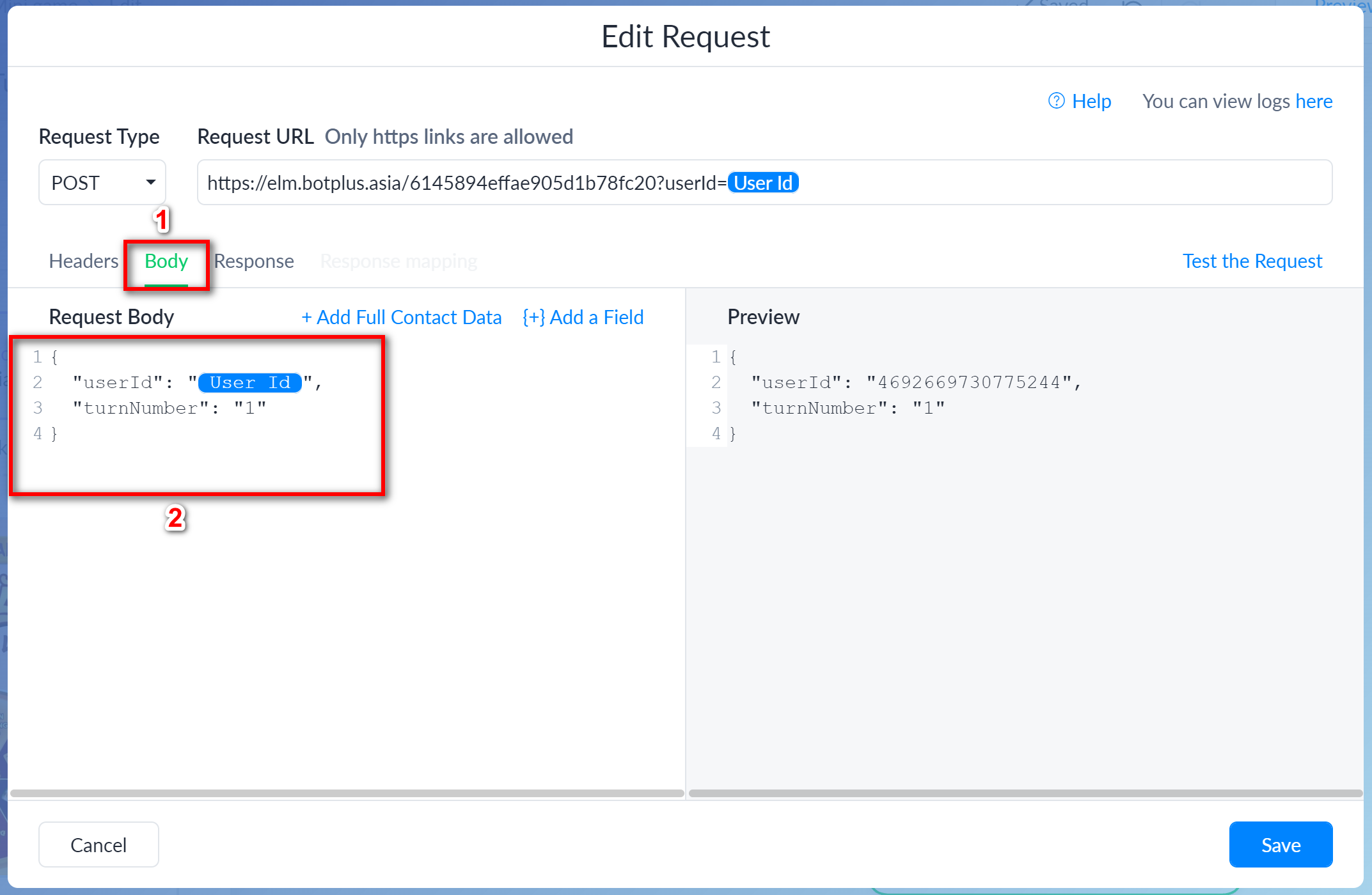
Request Type: Chọn cấu hình POST
Dán mã vừa copy trên Plugin Botplus.io vào phần Request URL của thẻ Dynamic trên Manychat.
Nhấn +Request Header và thêm giá trị Elm-Secret vào phần Key. Trong phần value bạn copy mã Secret vừa tạo trên plugin ở bước 6 và dán mã đó vào phần value
Chuyển sang tab Body và co đoạn bên dưới dán vào Request Body
Giá trị số 1 bên trên là số lượt quay truyền lên cho người chơi, bạn có thể sửa giá trị đó là một số khác tùy theo giá trị lượt chơi mà bạn muốn truyền. Bạn có thể truyền 1 User Field là giá trị số lượt chơi cho khách hàng.

Sau khi câu hình xong bạn nhấn Save để lưu lại cấu hình thẻ.
7.2: Kết nối link vào button.
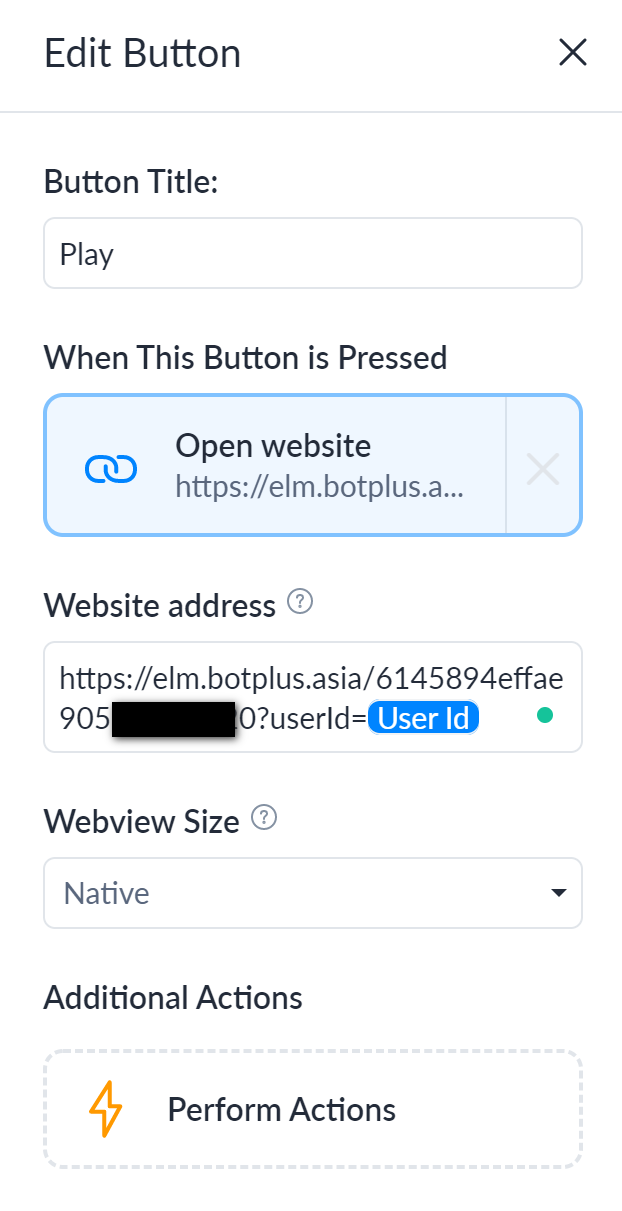
Tạo thẻ Gallery hoặc thẻ Text để hiển thị nội dung cho khách hàng. Chọn Add button để tạo button kết nối.
Bạn nhập tên button (VD: Play) sau đó chọn tab Open website và dán đường dẫn copy ở bước 6 vào.

Nhấn Done và kịch bản chatbot vừa tạo.
Last updated