Manychat
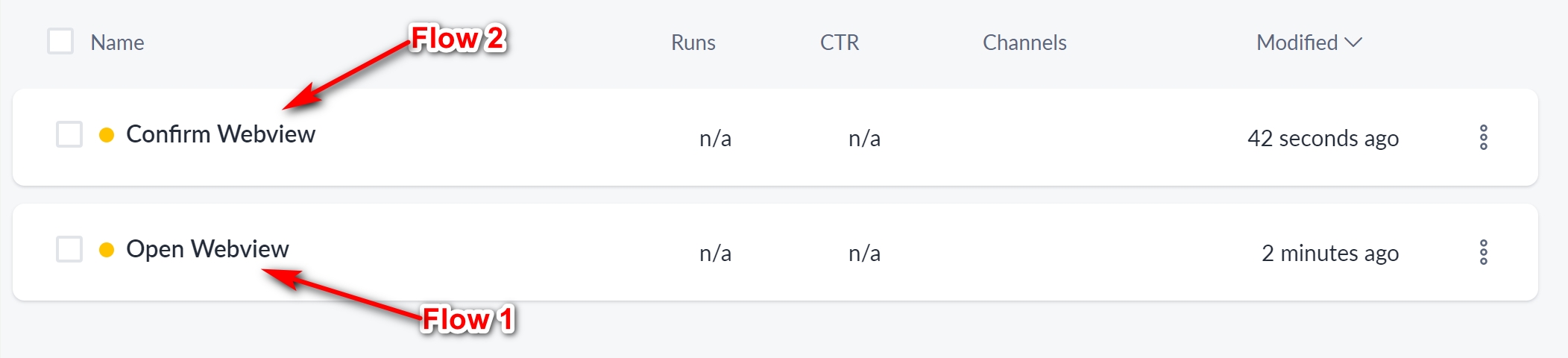
Bước 1: Ở Manychat bạn tạo ra 2 flow:
Flow 1: Flow có chứa button bật webview cho khách hàng sử dụng. Khi khách hàng nhấn button sẽ được kết nối tới plugin webview trên Botplus.io
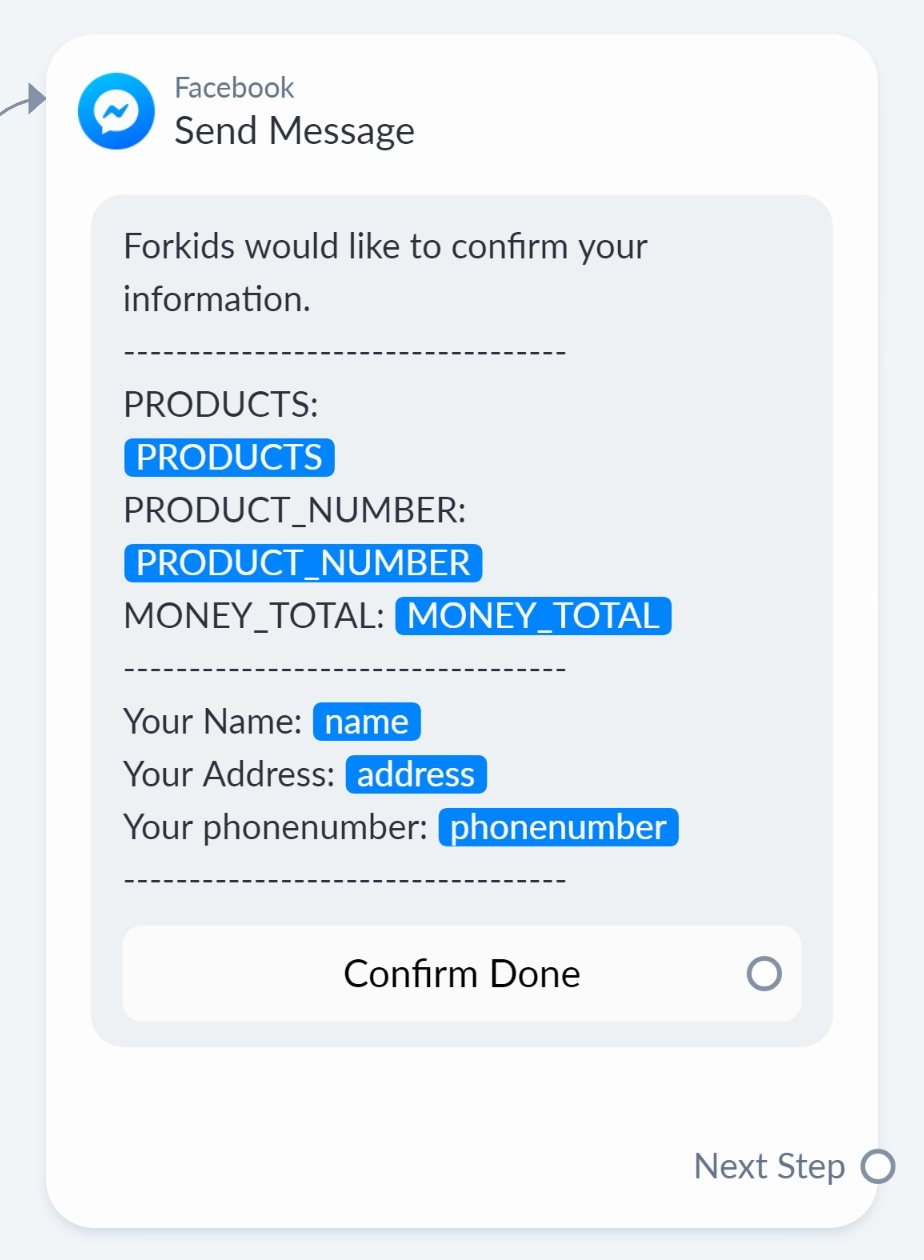
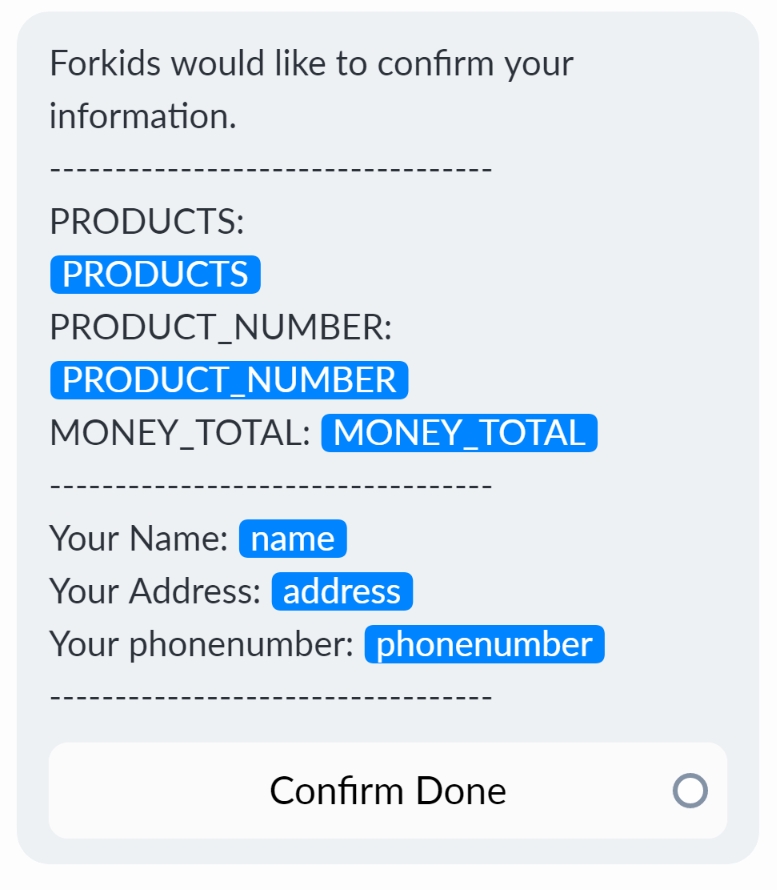
Flow 2: Flow này dùng để xác nhận thông tin của khách hàng trên chatbot. Sau khi khách hàng hoàng thành thông tin trên webview và nhấn submit thì flow 2 sẽ được kích hoạt.



Bước 2: Trên botplus.io bạn truy cập vào menu Push data sau đó chọn "Creat New Platform" và chọn Manychat ở menu xổ xuống.

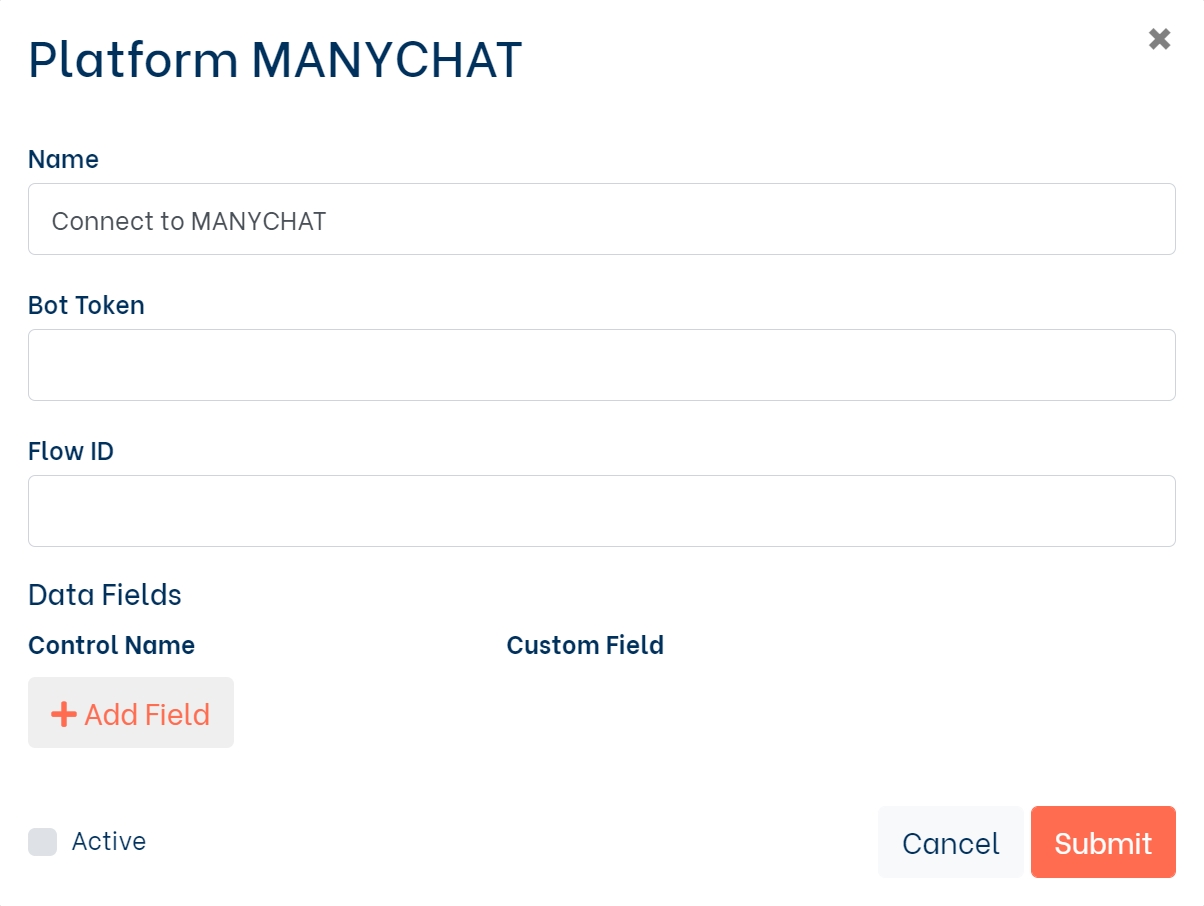
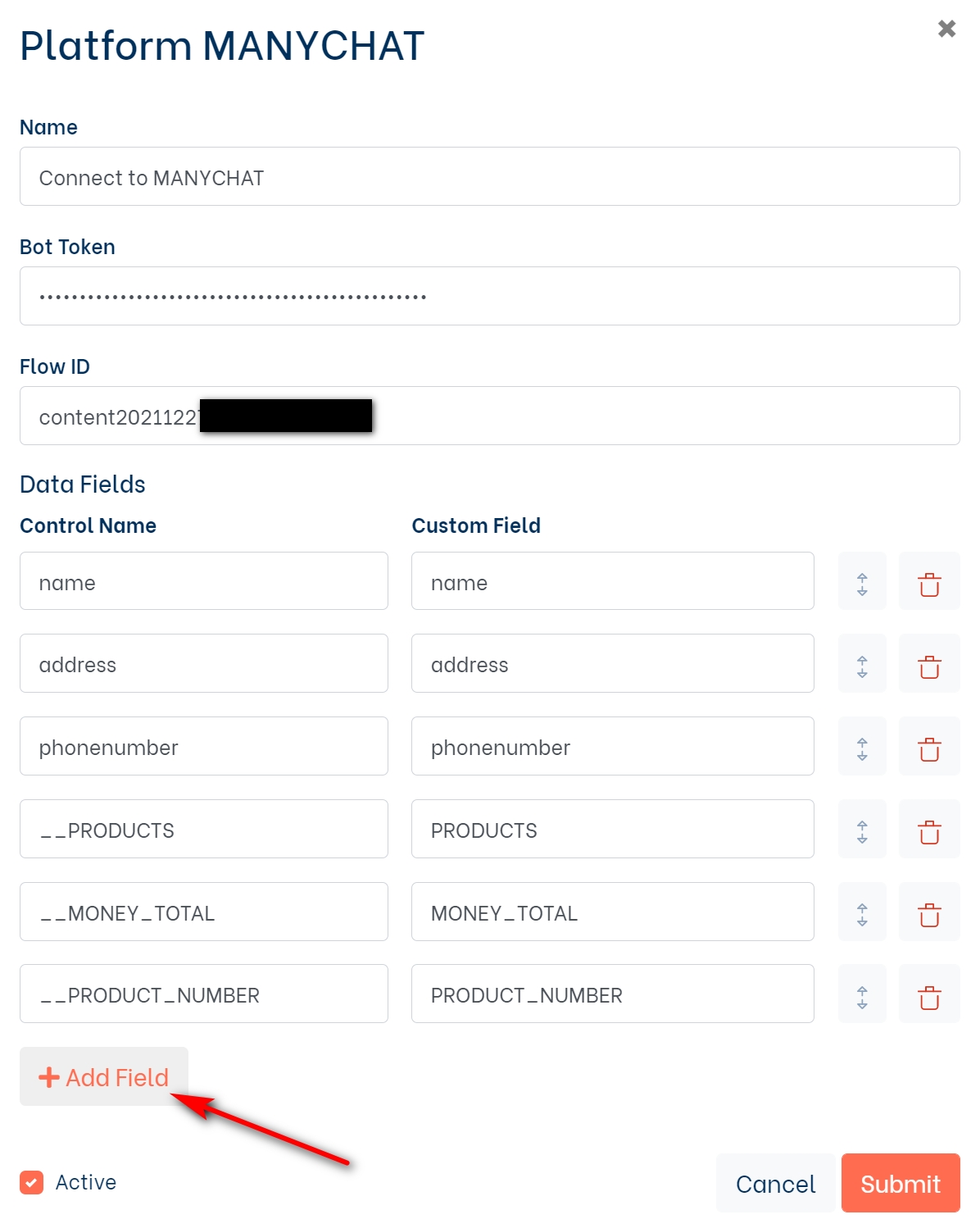
Bước 3: Đây là phần cấu hình kết nối của Webview với Manychat

Name: Tên của kết nối (nên đặt có từ Manychat để dễ nhớ)
Bot Token: Token của bot bạn tạo bên Manychat
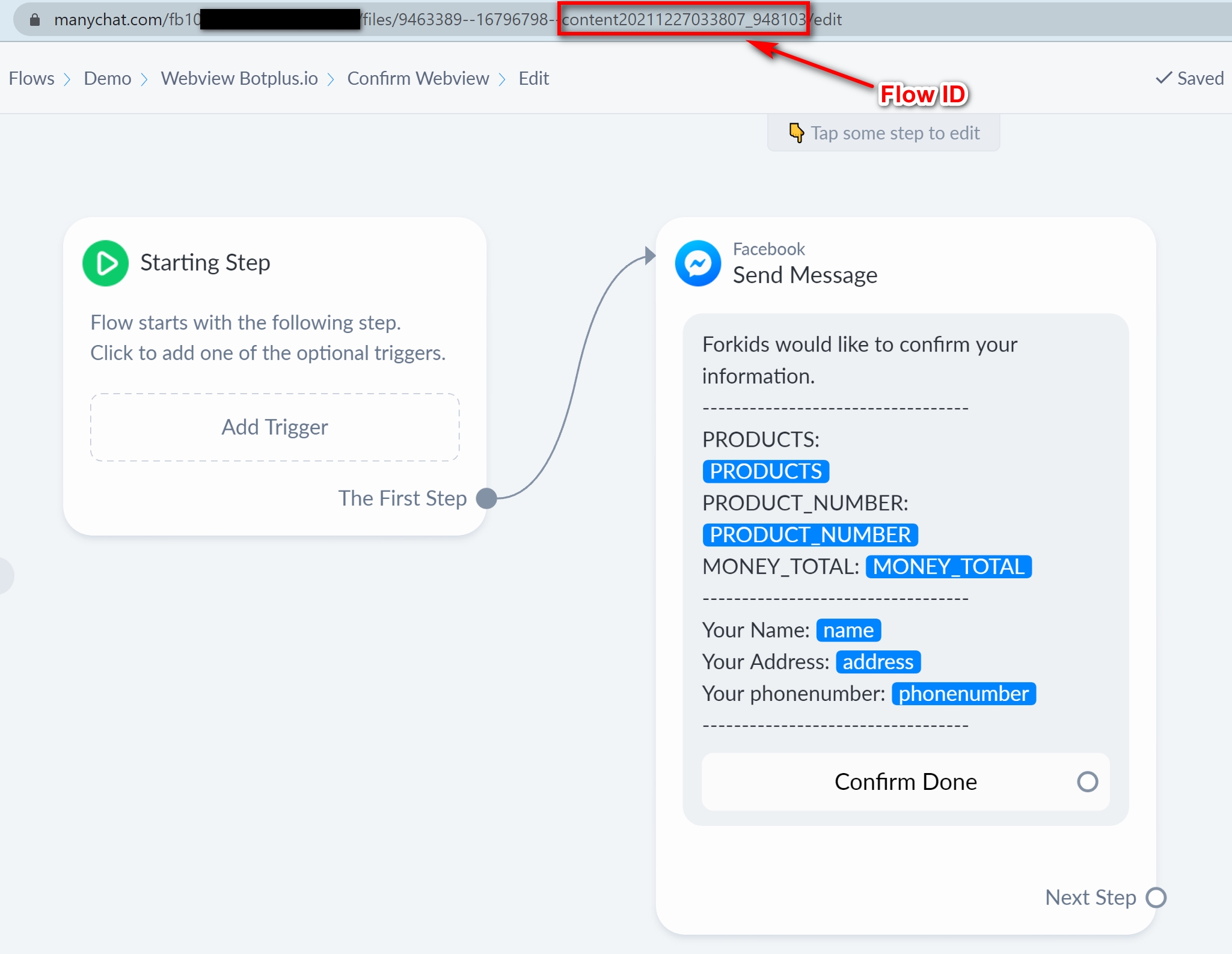
Flow ID: ID của flow xác nhận lại thông tin sau khi user điền xong.
Data Fields: Các trường dữ liệu để đẩy từ bot về
Để điền được các trường thông tin Bot Token, Flow ID bạn vui lòng xem bước tiếp theo
Bước 4:
Để copy Flow ID bạn truy cập vào Flow 2 vừa tạo và copy như hình (bắt đầu từ ký tự content...)

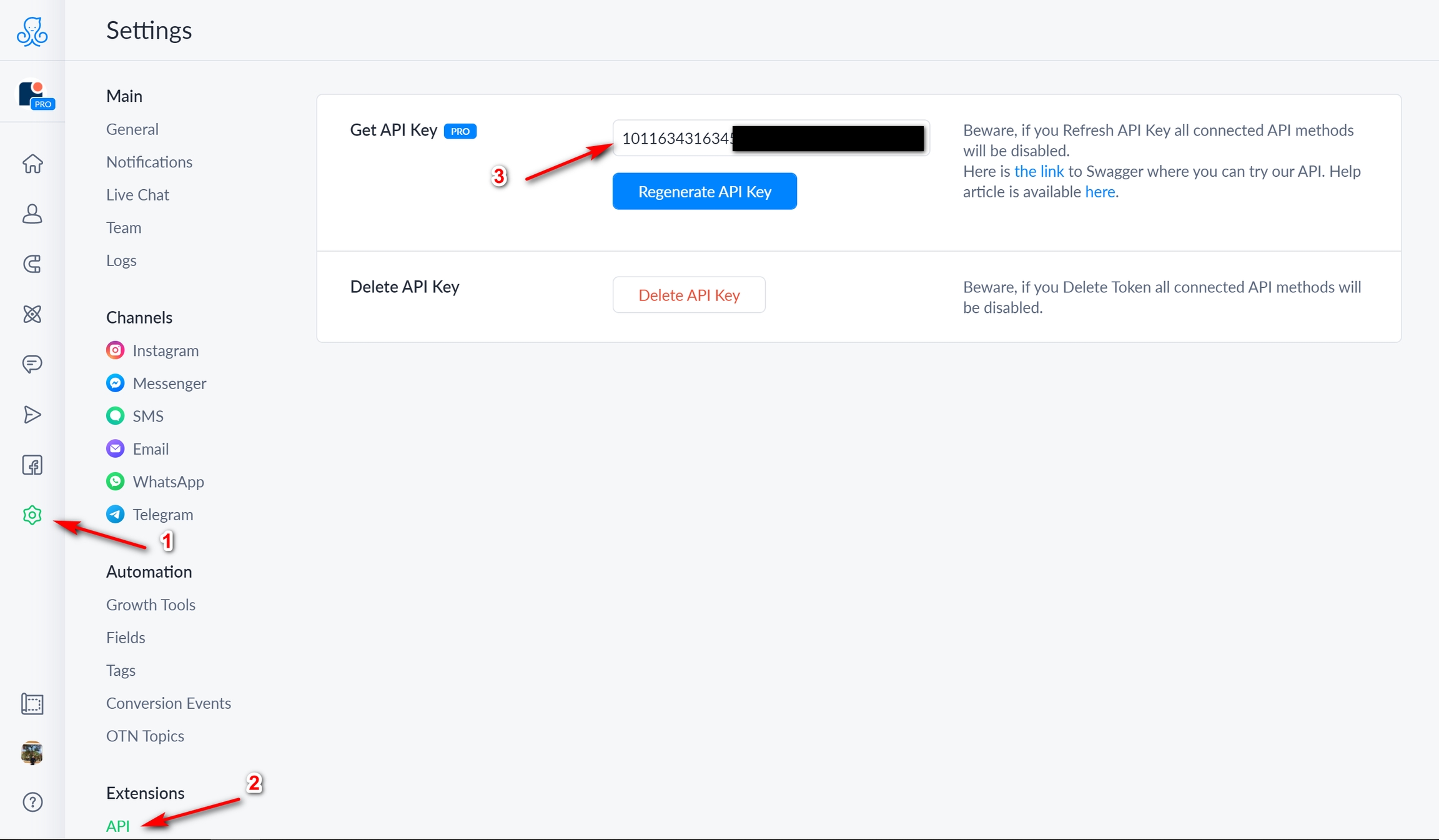
Sau khi copy xong Flow ID, bạn vào Setting, sau đó vào API và copy đoạn API Token của Manychat và paste vào phần Bot Token nhé.

Bước 5: Cấu hình truyền dữ liệu trên botplus.io
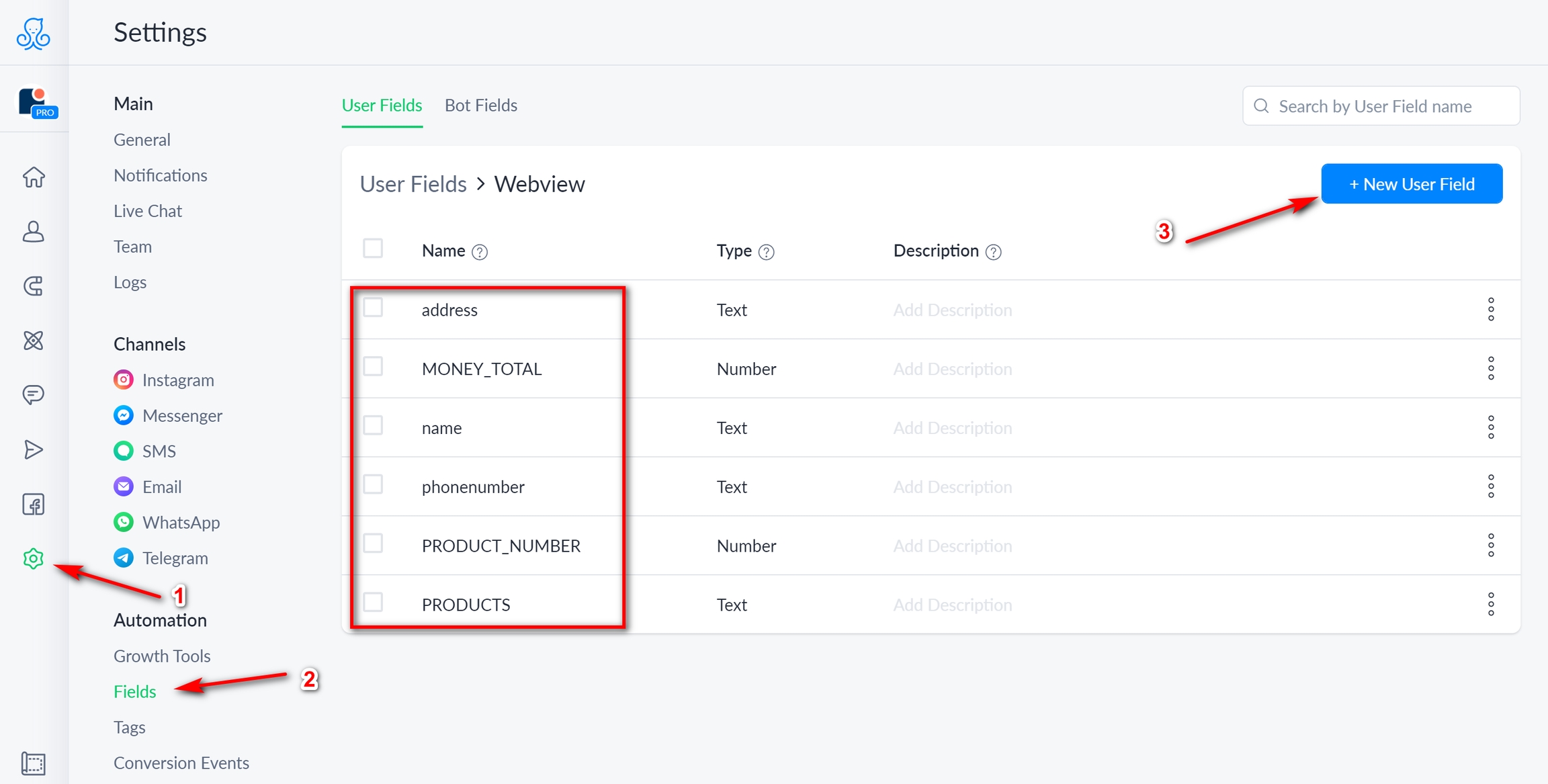
5.1: Trên Manychat truy cập vào Settings chọn Fields sau đó bạn tạo các User Field tương ứng với các thông tin xác nhận của khách hàng.

5.2: Ở trong bảng cấu hình phần Push Data bạn chọn Add Field để thêm các trường dữ liệu gửi sang Manychat

Chọn vào phần Control Name bạn sẽ thấy các trường dư liệu, trường này được tạo ra trong quá trình bạn xây dựng webview. Và các trường mặc định VD: Money Total, Products của phần Shop.
Cột control Name chính là cột tên biến mà bạn thu được ở form, còn cột Attr Name chính là cột tên attribute mà bạn muốn truyền về cho bot.
Bước 6: Khai báo thông tin cho Flow 2
Nhập các tên Fields Name bạn đã nhập ở bước 5 vào mục confirm Data

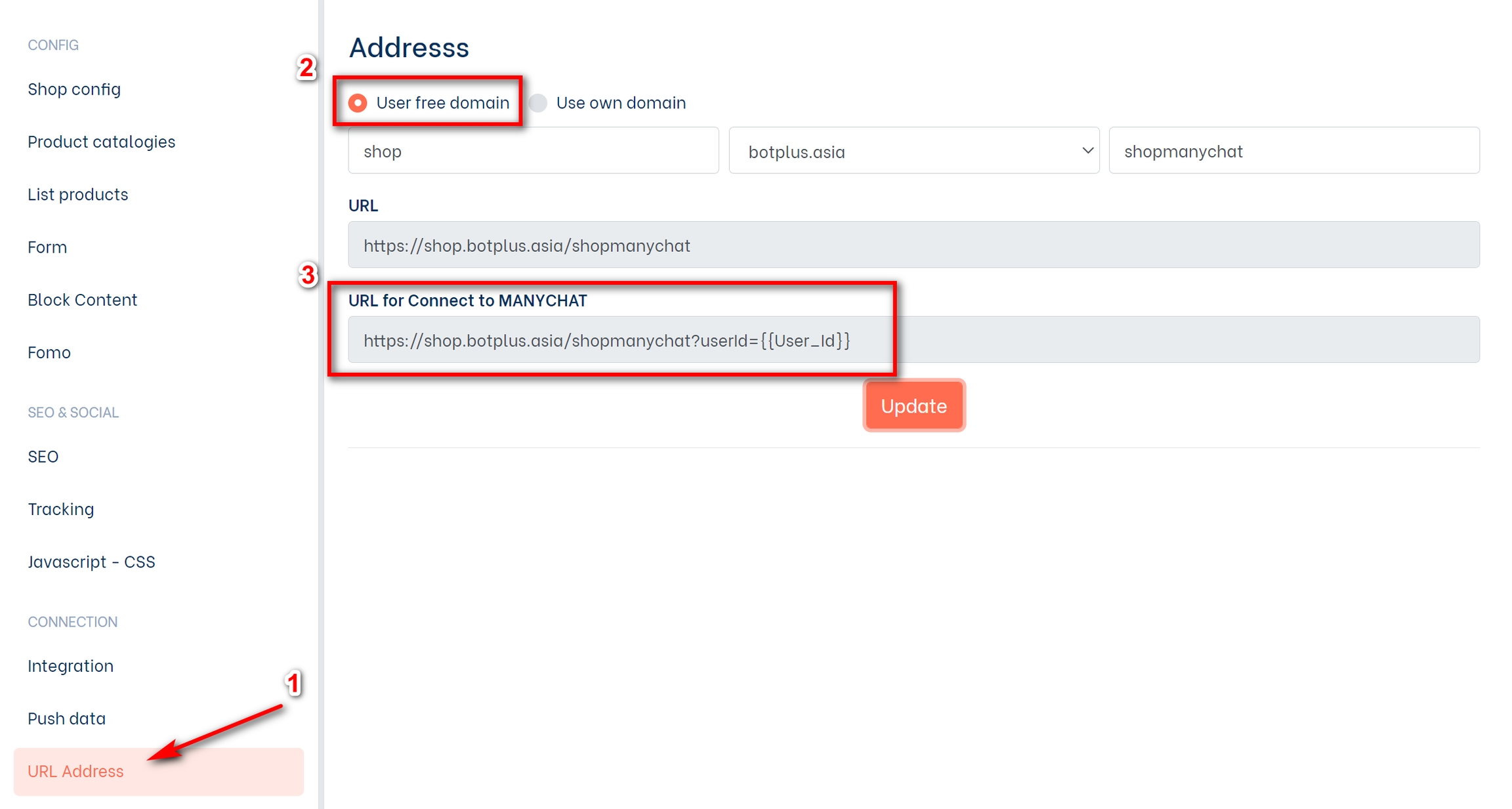
Bước 7: Cấu hình URL cho webview
Bạn chọn vào Menu URL Address (1) và chọn User free domain
Lưu ý:
Bạn có thể chỉnh các mục trong free domain để phù hợp nhu cầu của bạn. VD: shop.botplus.asia/shopthoitrang
Bạn có thể sử dụng Use own domain để sử dụng domain riêng của bạn VD Shopthoitrang.vn
Bạn ấn Update sau đó chọn vào mục 3 để copy link dành cho Manychat (link trong phần URL phía trên sử dụng khi bạn muốn chạy web mà ko cần nhúng vào chatbot)

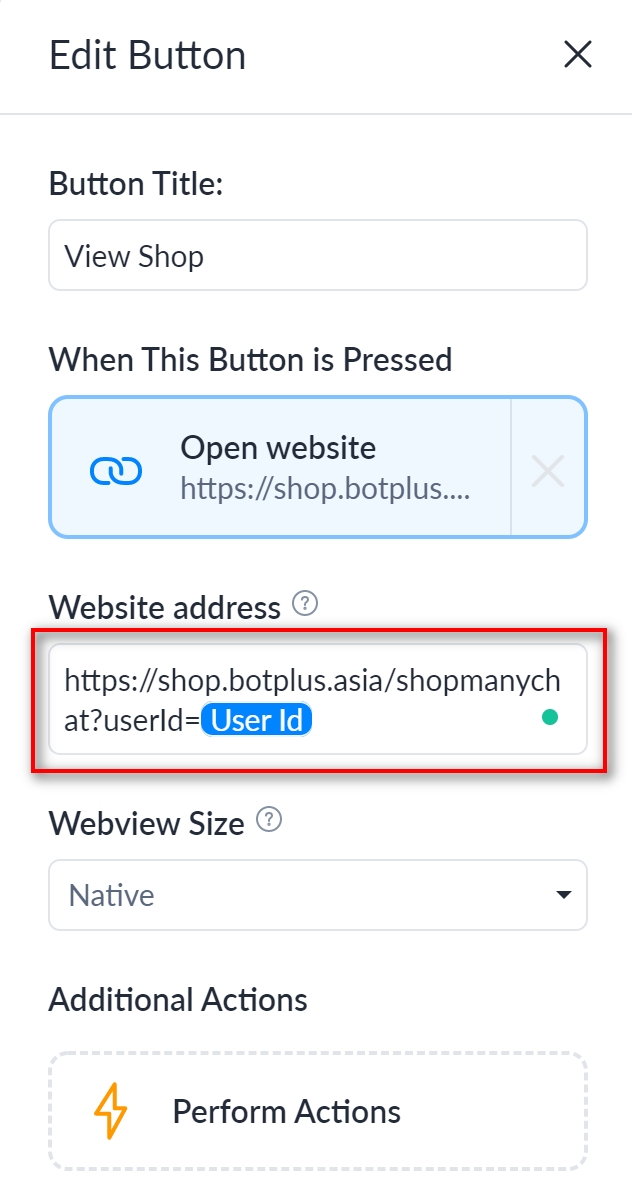
Bước 8: Kết nối link của shop vào button.
Ở Flow 1 chọn Add button (có thể sử dụng thẻ Gallerry hoặc thẻ Media cũng được)

Bạn nhập tên button (VD: Shopping) sau đó chọn tab Open website và dán đường dẫn copy ở bước 7 vào.

Lưu ý: Nếu field name của bạn bị lỗi sẽ bị chuyển thành "Invalid var" thì lúc đó bạn chỉnh sửa lại field name cho đúng là để hệ thống nhận diện nhé.
Bước 9: Test Demo
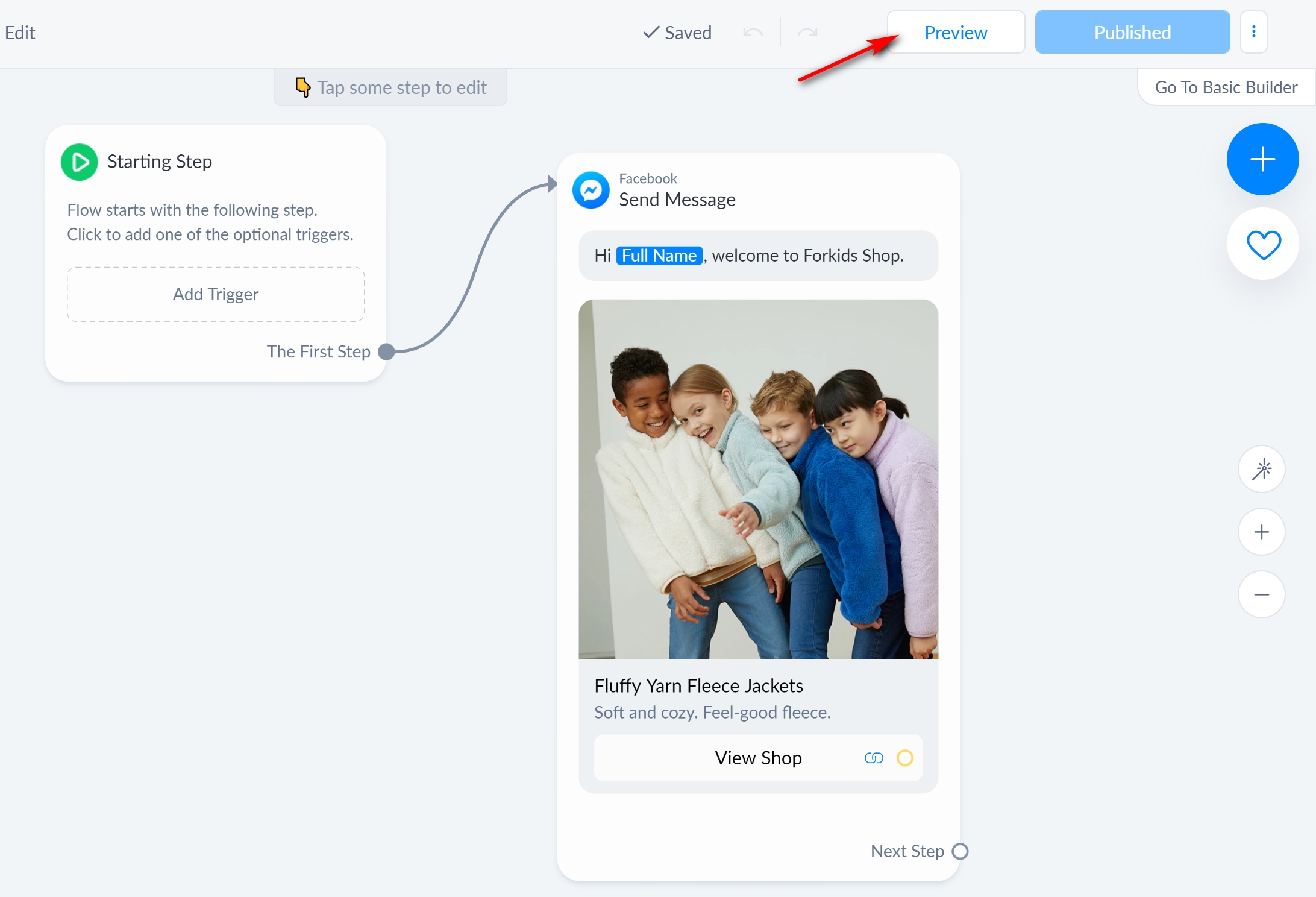
Sau khi hoàn thiện các bước ở trên bạn chọn publish và ấn preview để test bot nhé.

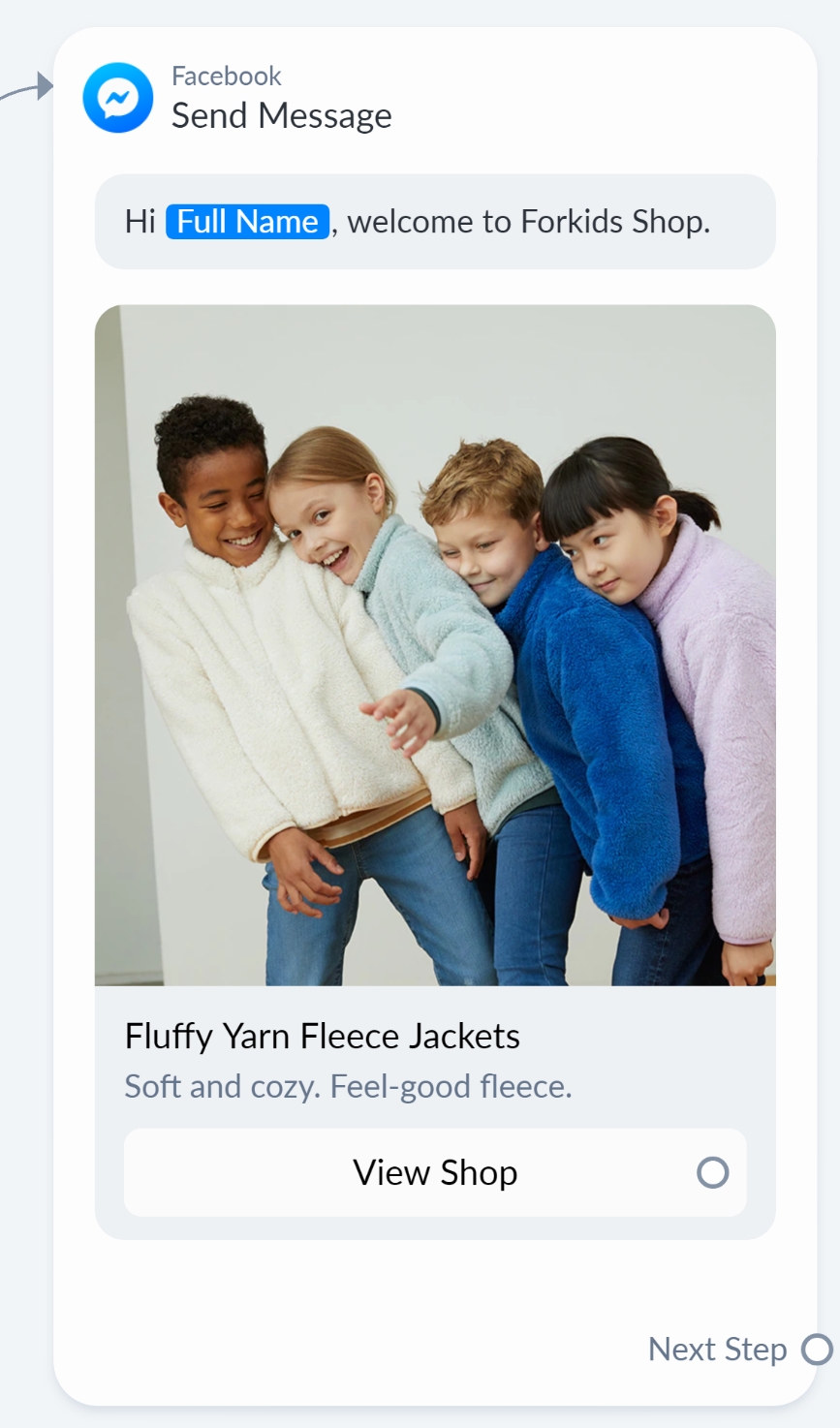
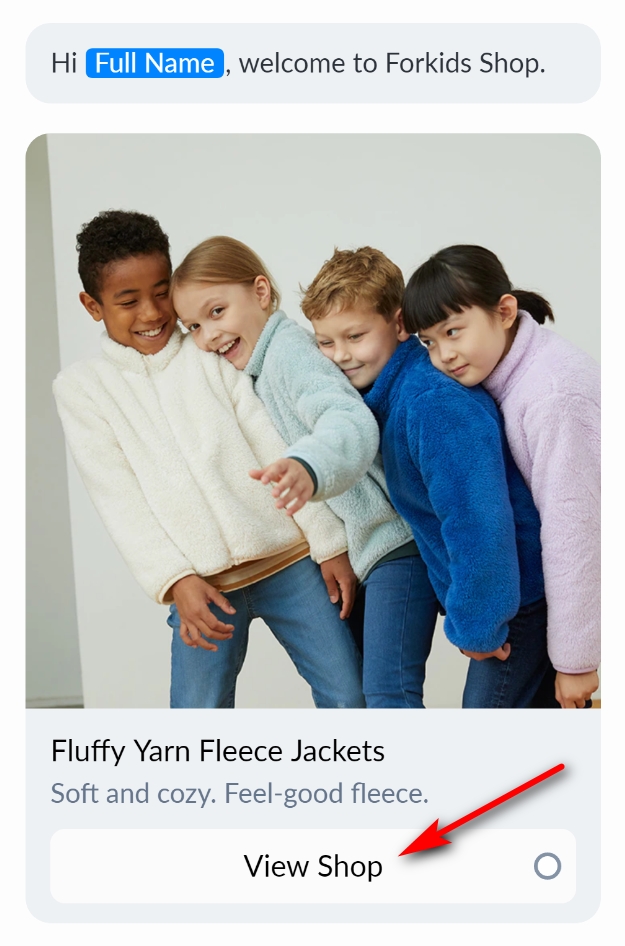
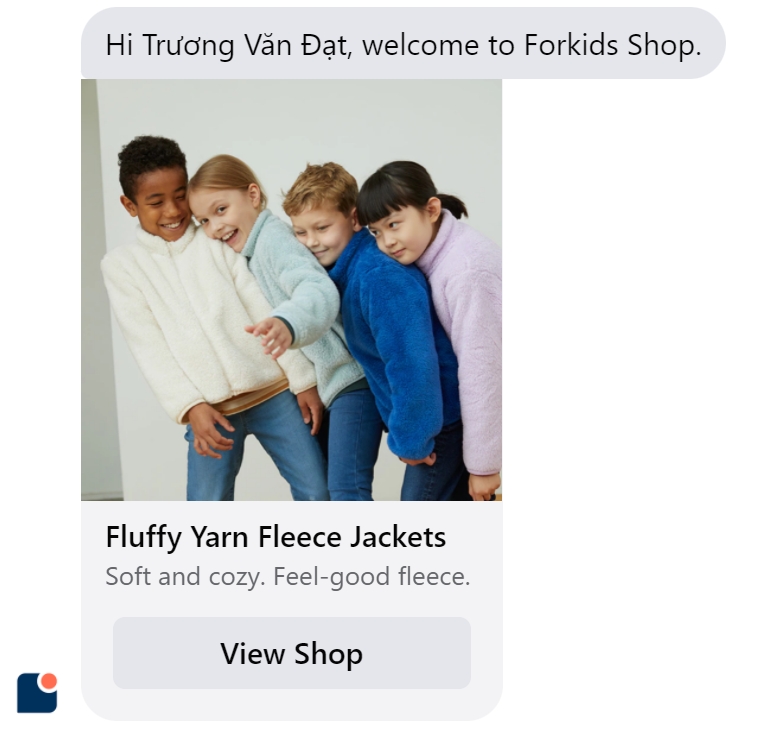
Messenger sẽ hiển thị tin nhắn và button để mở webview.

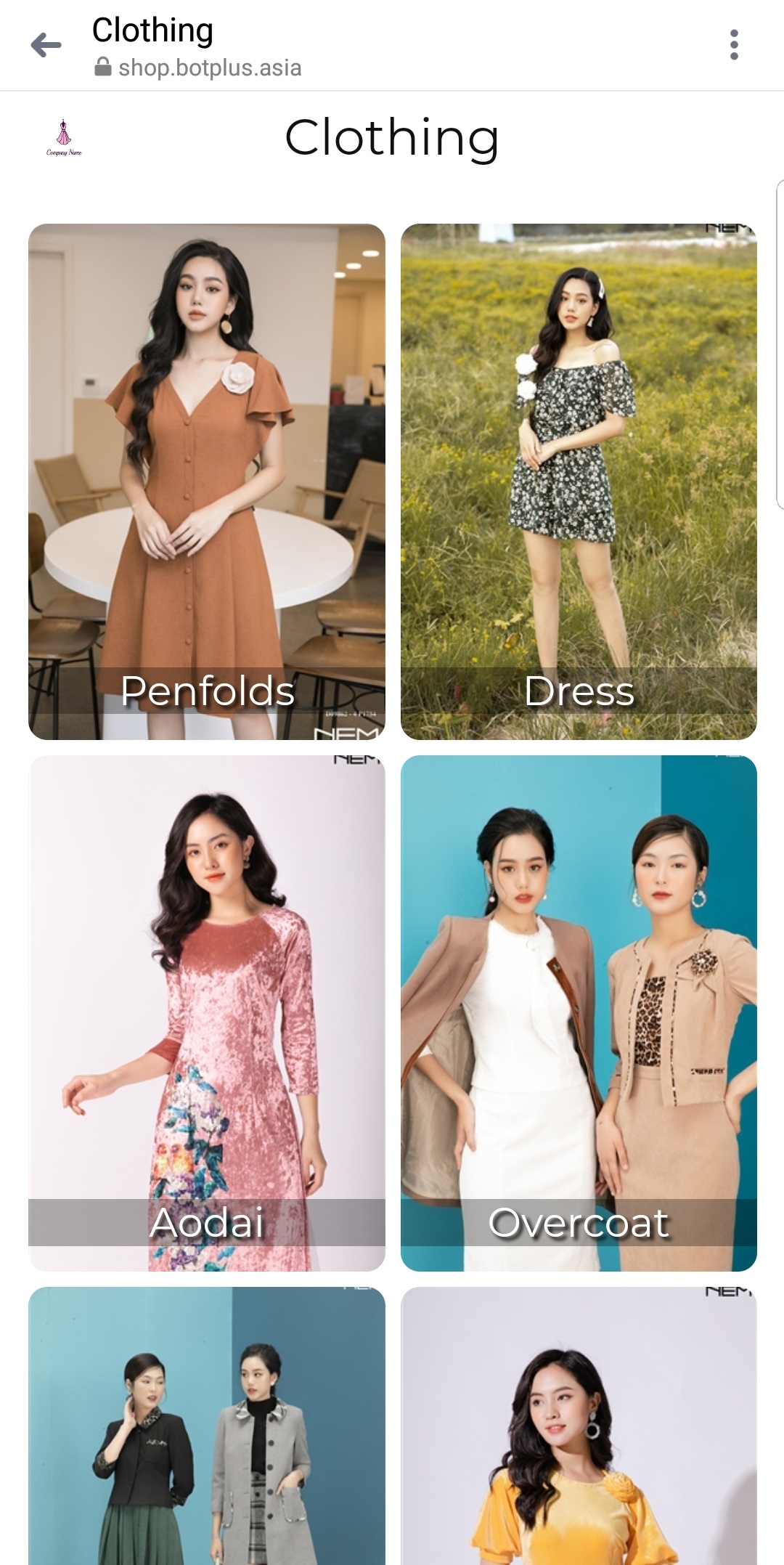
Chọn View Shop và bắt đầu trải nghiệm mua sắm online thôi nào.

Tiếp đến bạn điền đầy đủ thông tin vào mục Thông tin khách hàng
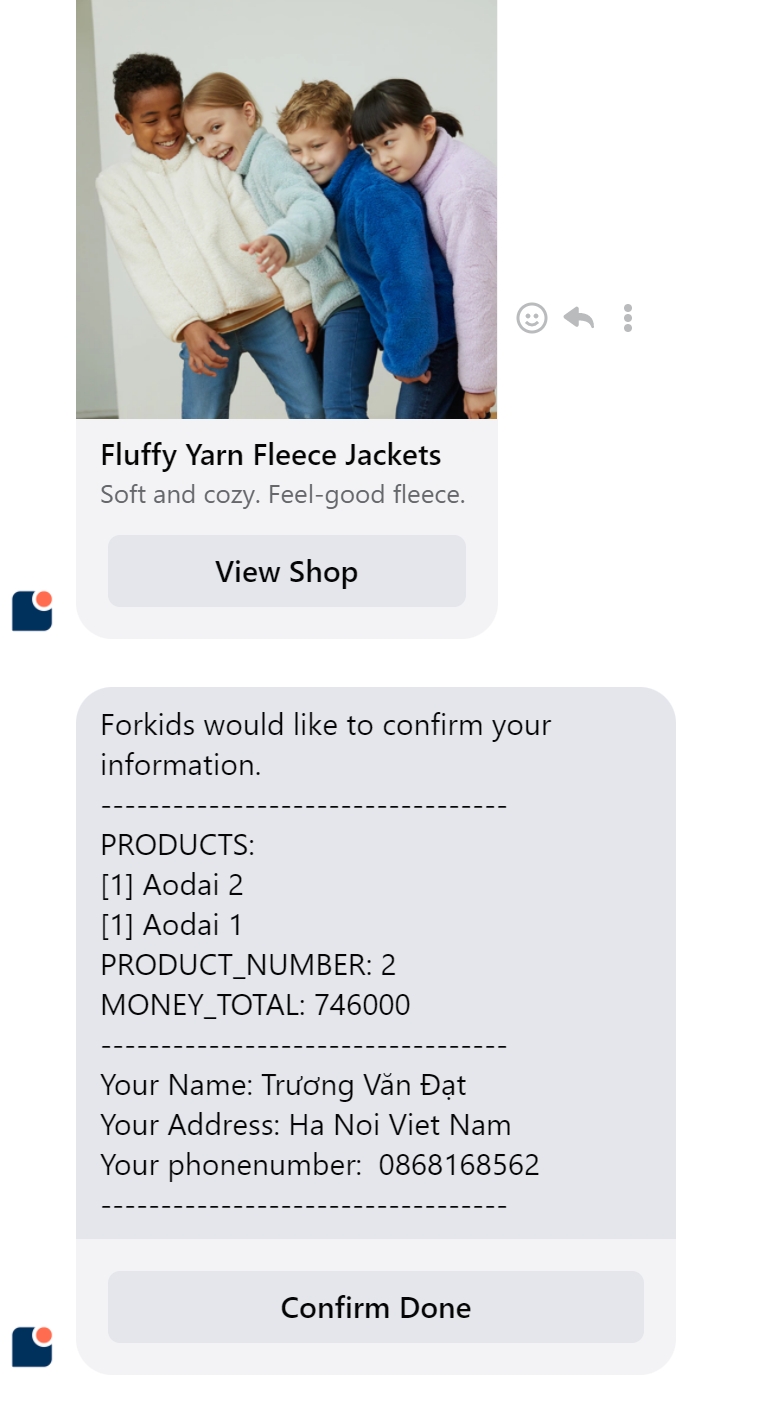
Bot sẽ xác nhận lại thông tin bạn vừa đặt hàng:

Last updated
Was this helpful?