Cấu hình các Field
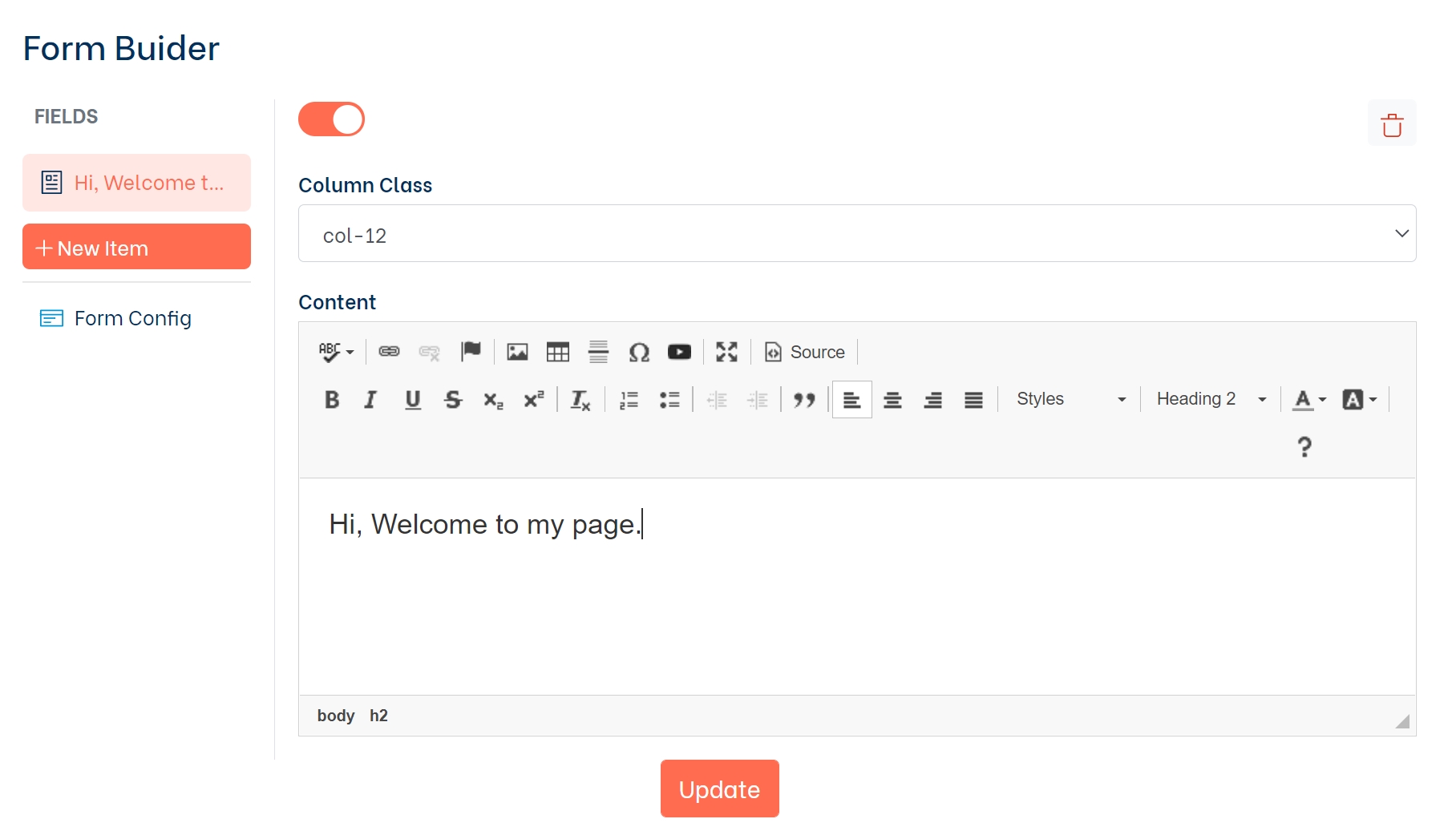
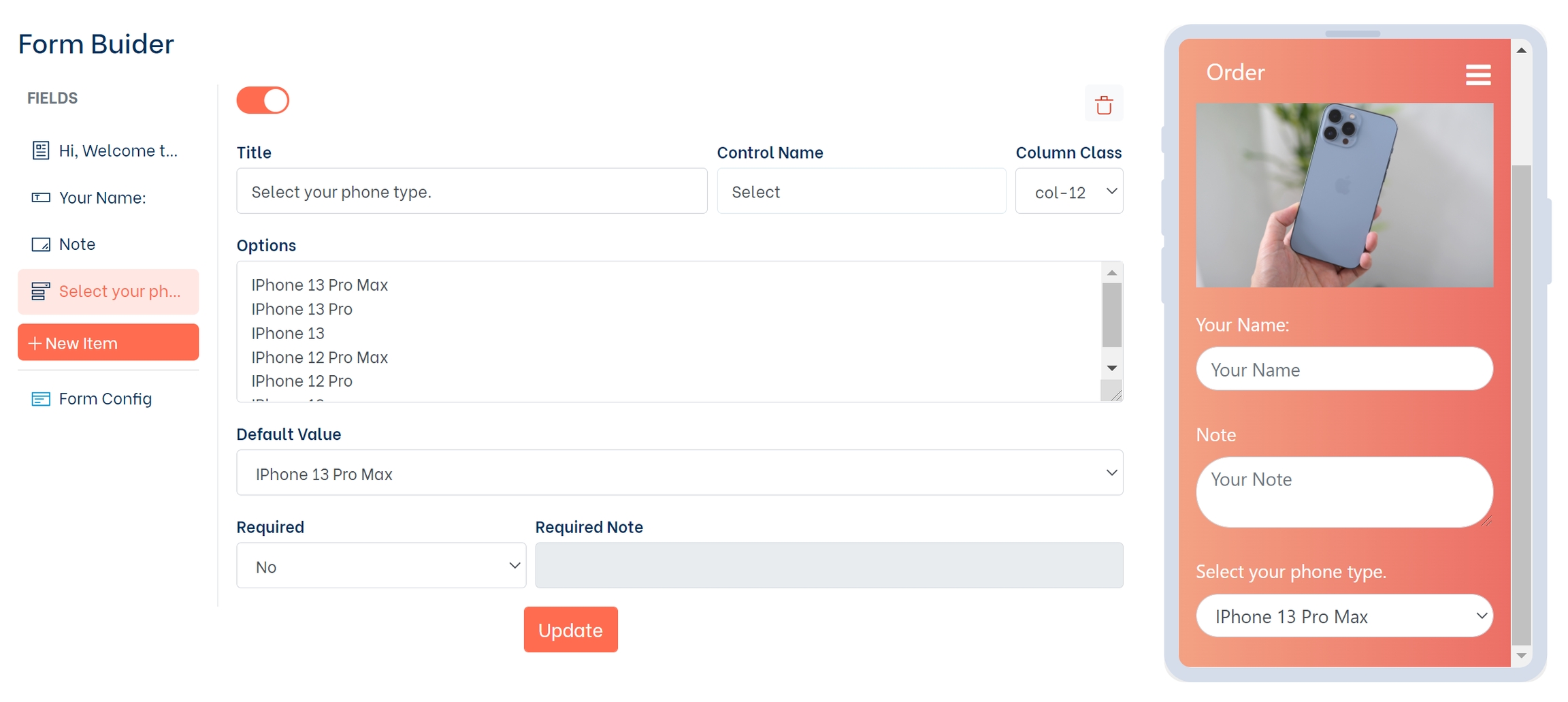
Dưới đây là giao diện cấu hình của trang xây dựng form
1: Là các menu chức năng chính
2: Là khu vực để thêm các Field (trường) của form (VD text, button, img...)
3: Là khu vực cấu hình các Field (trường)
4: Là khu vực xem trước (preview) form.

1- Thẻ Content
Thẻ Content dùng để hiển thị nội dung cho khách hàng.
VD: Hiển thị văn bản, file ảnh, video, bảng, thiết kế như 1 Landipage...

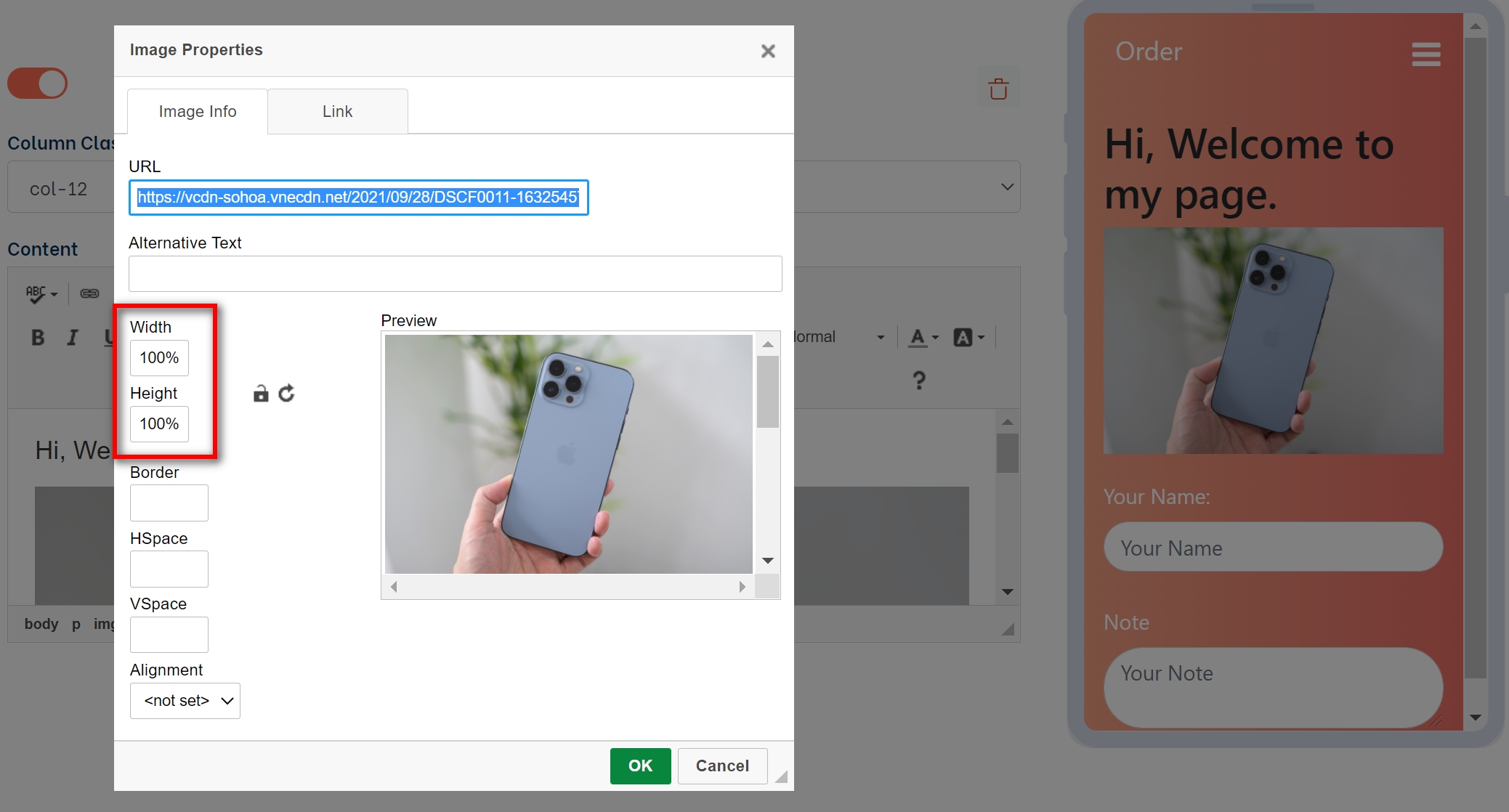
Lưu ý ở phần này bạn cũng có thể chèn ảnh hoặc video, nhưng để cho không bị vỡ thì bạn cấu hình chiều rộng là 100%

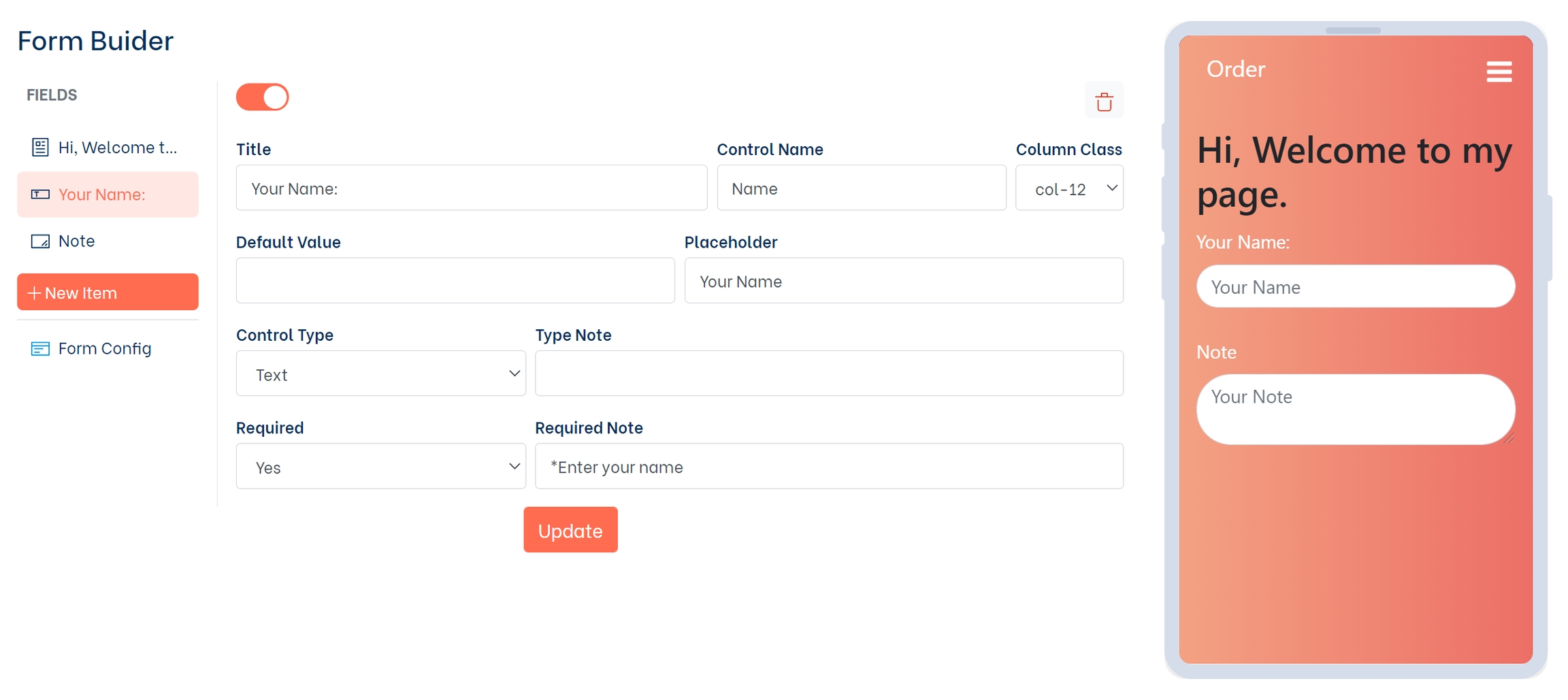
2- Thẻ Input
Thẻ Input dùng để thu thập thông tin khách hàng.
Title: Tiêu đề của thẻ.
Control Name: Tên biến dùng để lưu thông tin khách hàng đã nhập.
Default Value: Giá trị mặc định sẽ được điền sẵn trong ô.
Placeholder: Hiển thị mờ ở phía dưới ô.
Control Type: Loại dữ liệu yêu cầu khách hàng nhập vào (Text, Number, Email, Url, Password, Hidden)
Type Note: Hiển thị thông báo khi khách hàng không nhập đúng loại dữ liệu yêu cầu bên trên.
Required: Chọn Yes để bắt buộc khách hàng điền thông tin, No để không bắt buộc.
Required Note: Thông báo nếu khách hàng để trống dữ liệu (không nhập dữ liệu)

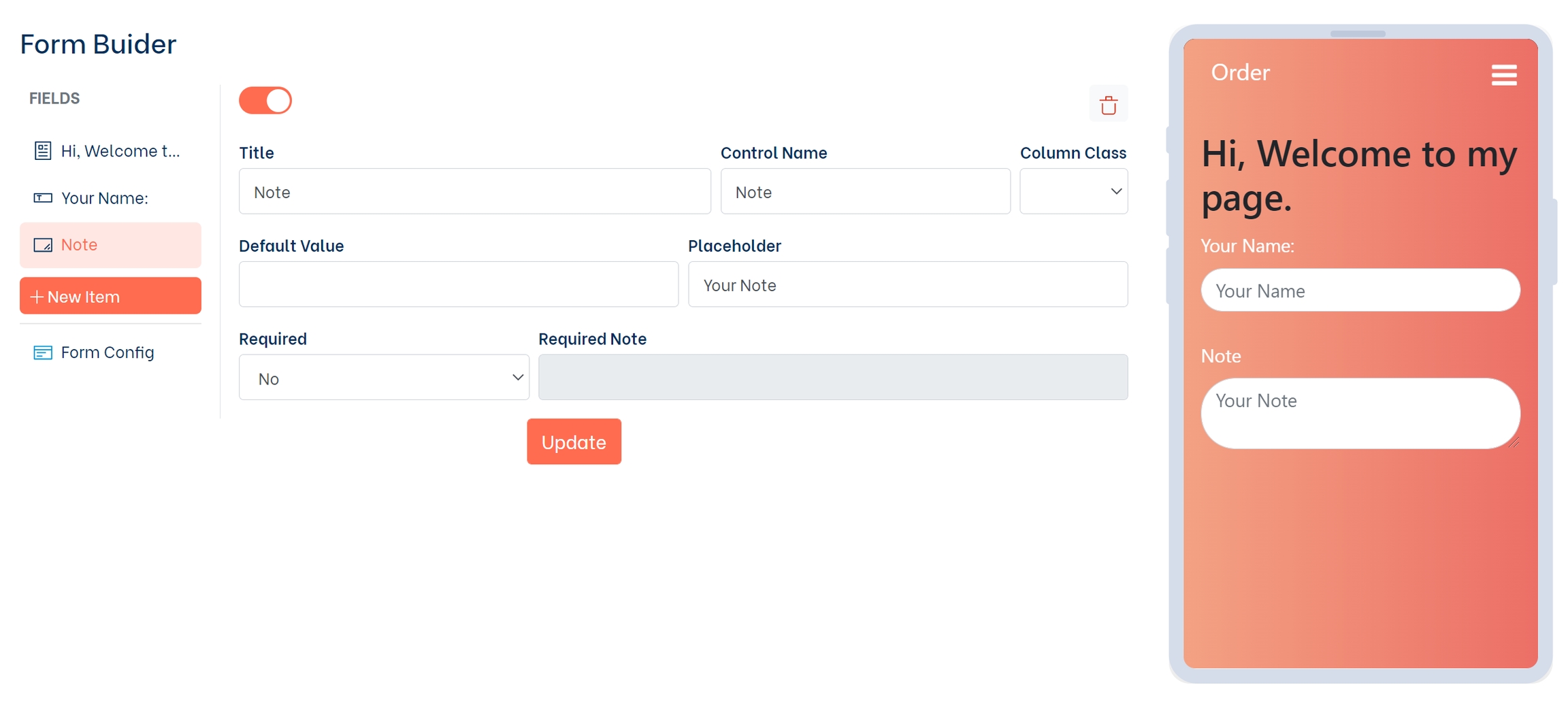
3- Thẻ Textarea
Là thẻ để khách hàng nhập các nội dung dài như là ghi chú.
Title: Tiêu đề của thẻ.
Control Name: Tên biến dùng để lưu thông tin khách hàng đã nhập.
Default Value: Giá trị mặc định sẽ được điền sẵn trong ô.
Placeholder: Hiển thị mờ ở phía dưới ô.
Required: Chọn Yes để bắt buộc khách hàng điền thông tin, No để không bắt buộc.
Required Note: Thông báo nếu khách hàng để trống dữ liệu (không nhập dữ liệu)

4- Thẻ Select
Thẻ này dùng để tạo ra tùy chọn dạng xổ xuống.
Title: Tiêu đề của ô sellect
Control Name: Tên biến dùng để lưu thông tin khách hàng đã chọn
Options: Các tùy chọn tạo sẵn cho khách hàng
Default Value: Giá trị mặc định được chọn sẵn cho khách hàng
Required: Có yêu cầu bắt buộc phải chọn hay không
Required Note: Thông báo nếu khách hàng để trống (không chọn dữ liệu)

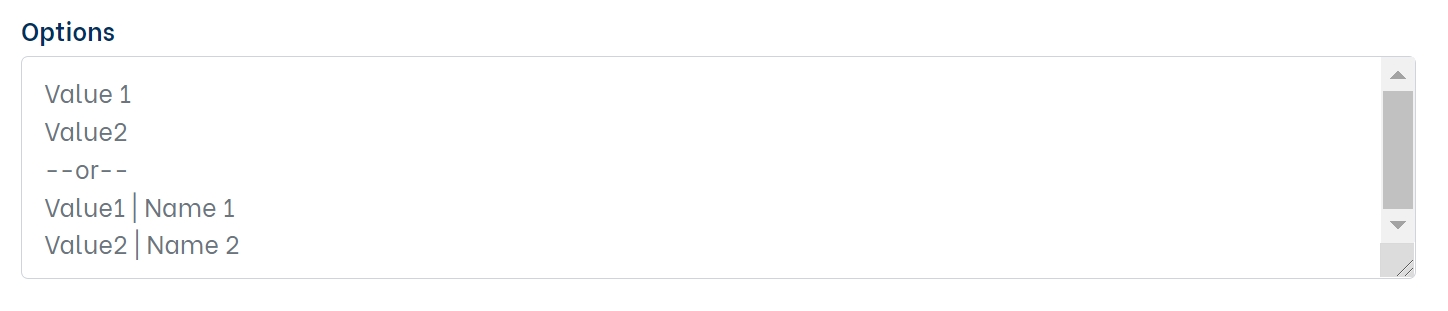
Lưu ý cách nhập dữ liệu ở phần Options, có 2 giá trị là Value và Name
Nếu như các bạn nhập ở đây là mình Value thôi thì giá trị này sẽ được hiển thị đồng thời được set vào giá trị cho biến
Nếu như các bạn nhập ở đây là Value | Name thì Name sẽ dùng để hiển thị trên webview, còn Value sẽ được dùng để set giá trị cho biến.

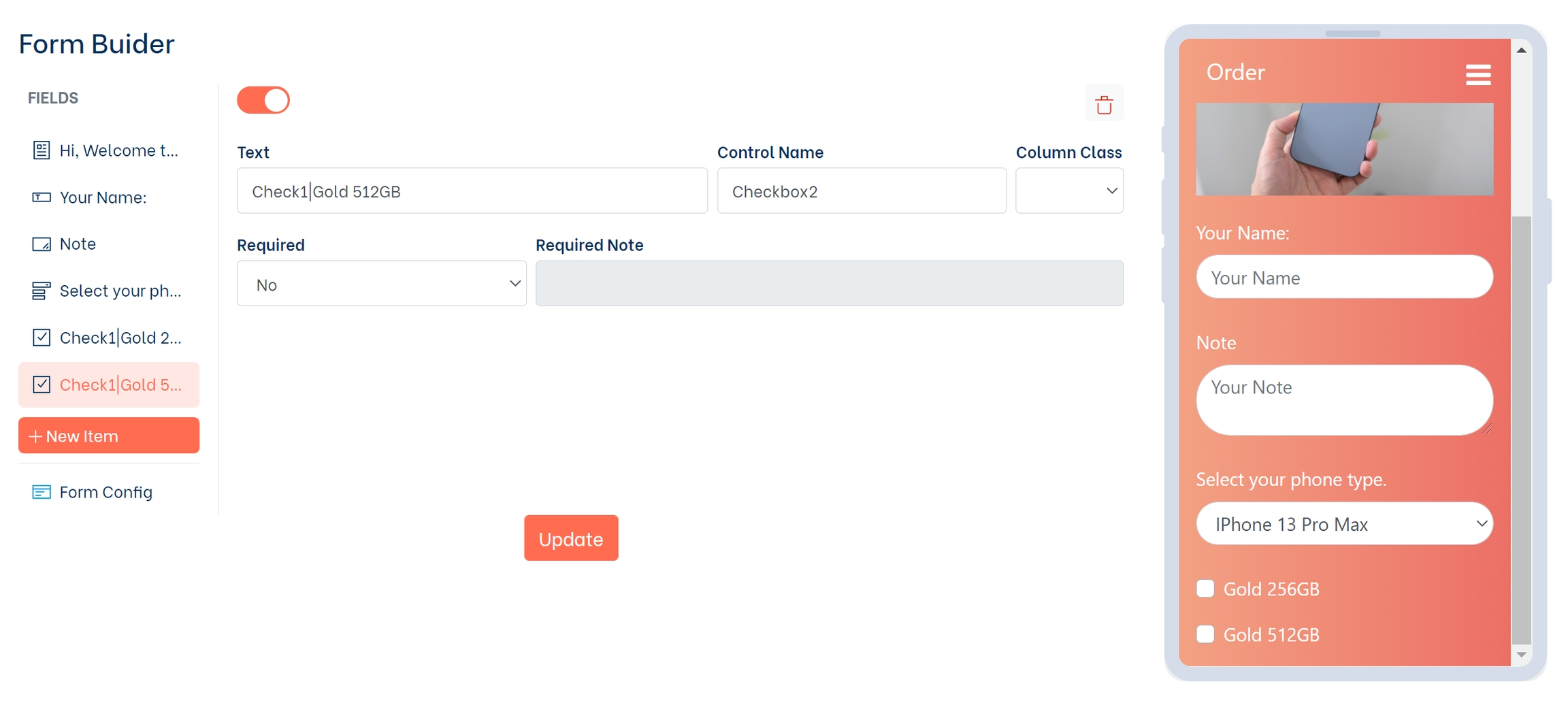
5- Thẻ checkbox
Thẻ checkbox dùng để lấy ý kiến lựa chọn của khách hàng(có hoặc không).
Text: Nội dung hiển thị của thẻ.
Control Name: Tên biến dùng để lưu thông tin khách hàng đã chọn.
Required: Chọn Yes để bắt buộc khách hàng điền thông tin, No để không bắt buộc.
Required Note: Thông báo nếu khách hàng để trống dữ liệu (không nhập dữ liệu)

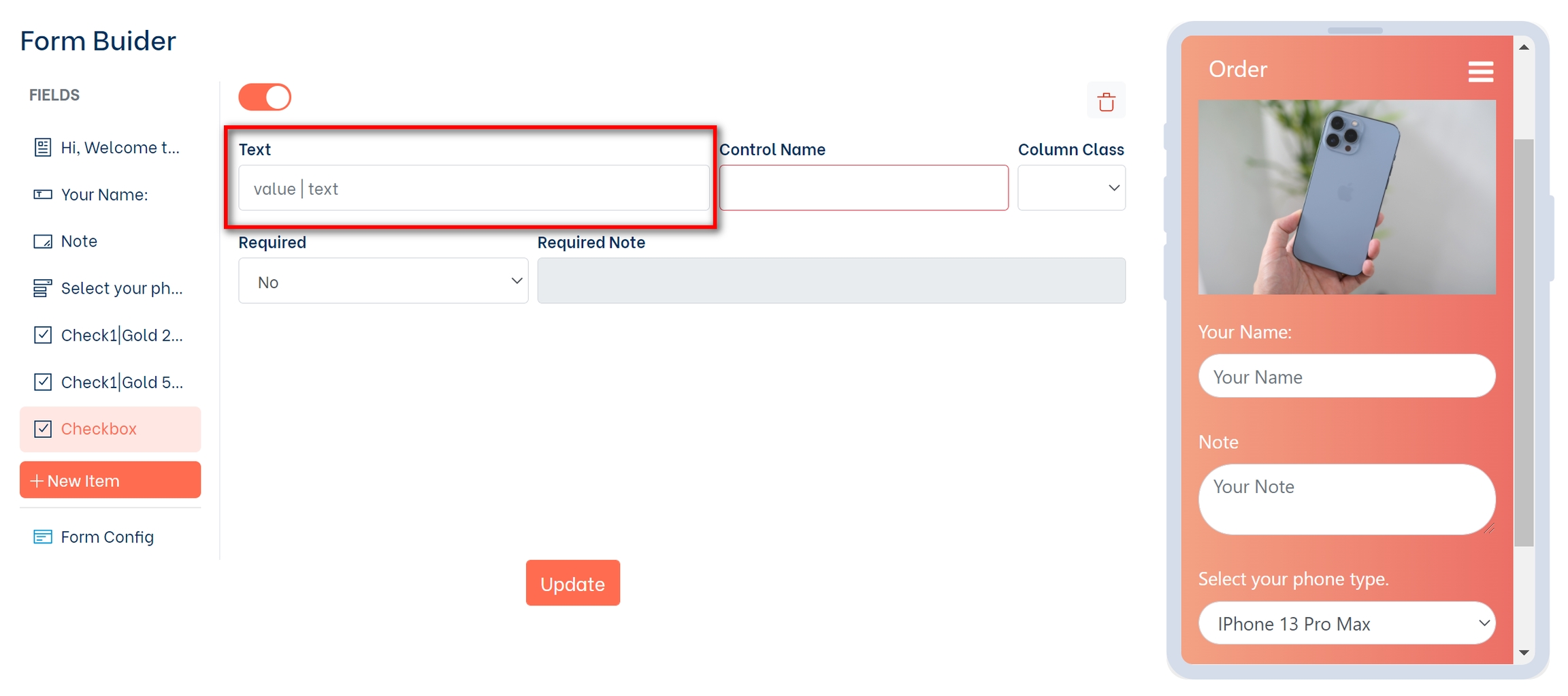
Lưu Ý: Cách nhập dữ liệu ở phần Text, có 2 giá trị là Value và Text (Value |Text)
Text: Giá trị hiển thị lên trên form.
Value: Giá trị được lưu vào Control Name khi khách hàng lựa chọn. Trong trường hợp không cài đặt Value thì Control Name sẽ lưu giá trị là Text được cài đặt.

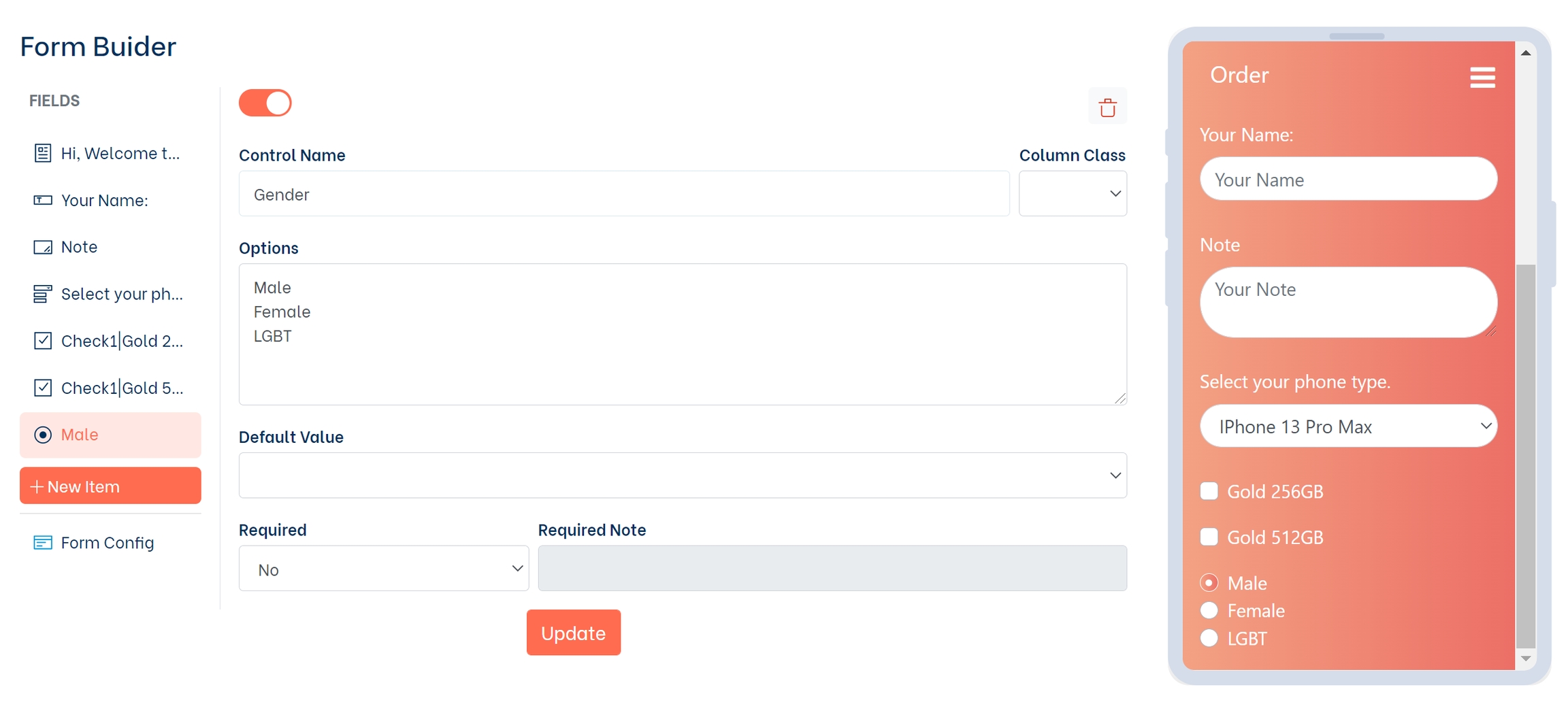
6- Thẻ Radio
Control Name: Tên biến dùng để lưu thông tin khách hàng đã chọn
Options: Các tùy chọn cho khách hàng.
Default Value: Giá trị mặc định được chọn sẵn cho khách hàng
Required: Chọn Yes để bắt buộc khách hàng điền thông tin, No để không bắt buộc.
Required Note: Thông báo nếu khách hàng để trống dữ liệu (không nhập dữ liệu)

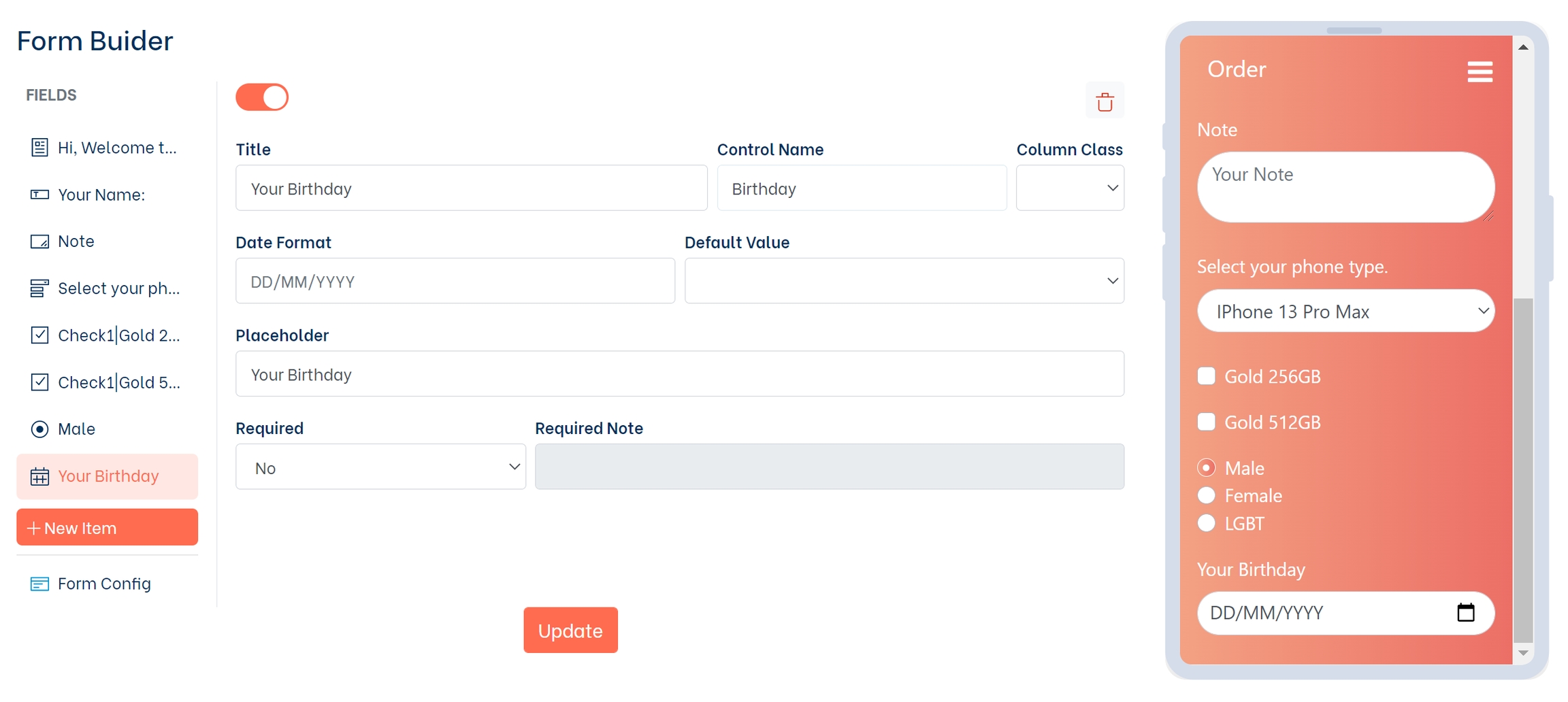
7- Thẻ Date
Thẻ Date dùng cho khách hàng lựa chọn thời gian(Ngày, Tháng, Năm).
Title: Tiêu đề của thẻ
Control Name: Tên biến dùng để lưu ngày tháng khách hàng đã nhập
Date Format: Định dạng ngày tháng (Bạnc có thể cấu hình định dạng ngày tháng mong muốn vd: dd/mm/yyyy)
Placeholder: Ghi chú hiển thị mờ phía dưới ô.
Required: Chọn Yes để bắt buộc khách hàng điền thông tin, No để không bắt buộc.
Required Note: Thông báo nếu khách hàng để trống dữ liệu (không nhập dữ liệu)

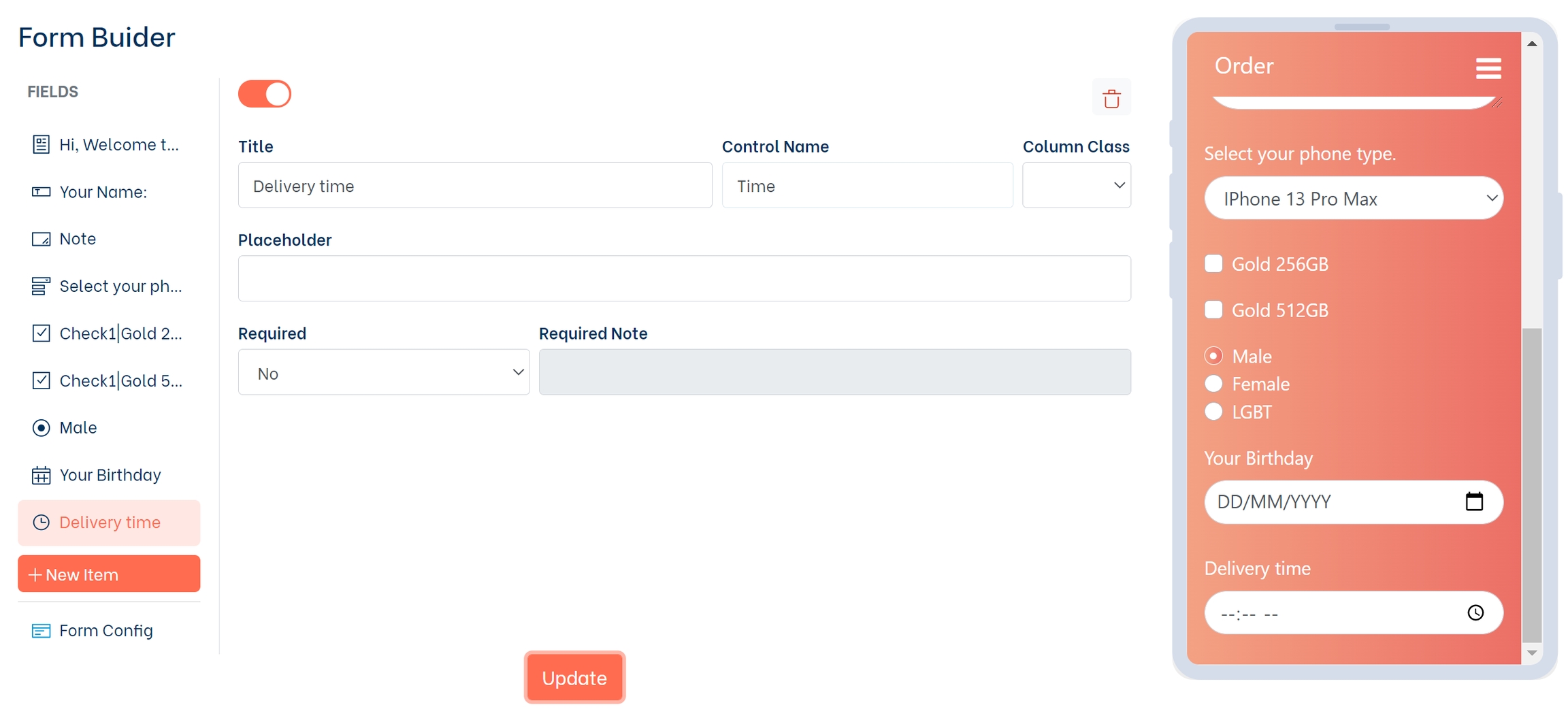
8- Thẻ Time
Thẻ Time sử dụng để khách hàng điền thông tin thời gian (giờ:phút)
Title: Tiêu đề của thẻ.
Control Name: Tên biến dùng để lưu thông tin khách hàng đã nhập.
Placeholder: Ghi chú hiển thị mờ phía dưới ô.
Required: Chọn Yes để bắt buộc khách hàng điền thông tin, No để không bắt buộc.
Required Note: Thông báo nếu khách hàng để trống dữ liệu (không nhập dữ liệu)

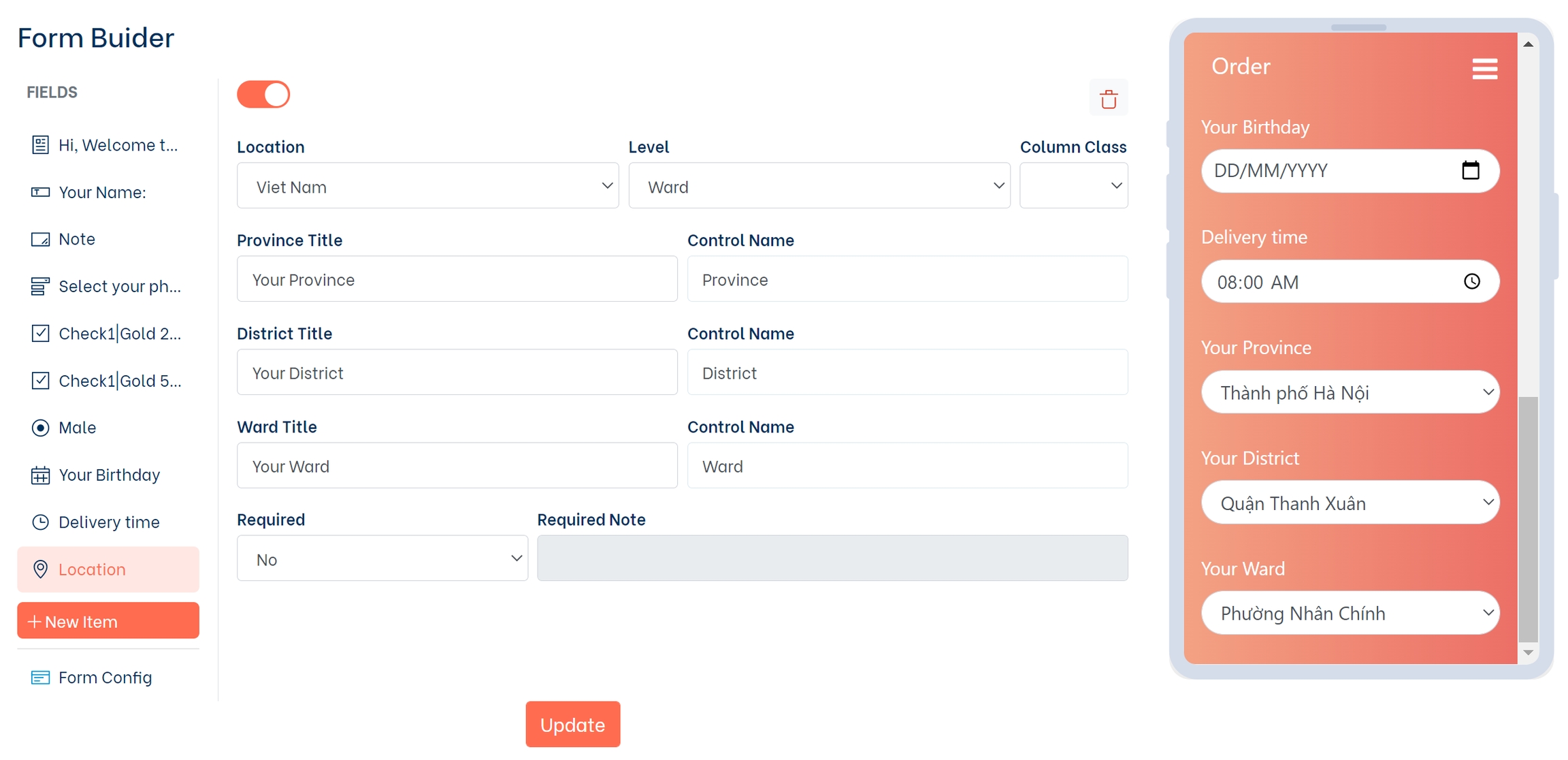
9- Thẻ Location
Thẻ Location giúp bạn tạo trường địa giới hành chính cho khách hàng lựa chọn giúp lấy thông tin địa chỉ của khách hàng. Hiển tại thẻ chỉ hỗ trợ địa giới tại Việt Nam.
Location: Chọn quốc gia (hiện tại đang chỉ hỗ trợ VN nếu bạn cần quốc gia khác có thể gửi dữ liệu địa giới bên mình sẽ update)
Level: Bạn cần sử dụng tới cấp độ nào Tỉnh - Tỉnh Huyện - Tỉnh Huyện Xã
Province Title: Tiêu đề của ô nhập tỉnh/tp
District Title: Tiêu đề của ô nhập huyện/quận
Ward Title: Tiêu đề của ô nhập phường/xã
Control Name: Biến lưu Tỉnh Huyện Xã tương ứng.
Required: Chọn Yes để bắt buộc khách hàng điền thông tin, No để không bắt buộc.
Required Note: Thông báo nếu khách hàng để trống dữ liệu (không nhập dữ liệu)

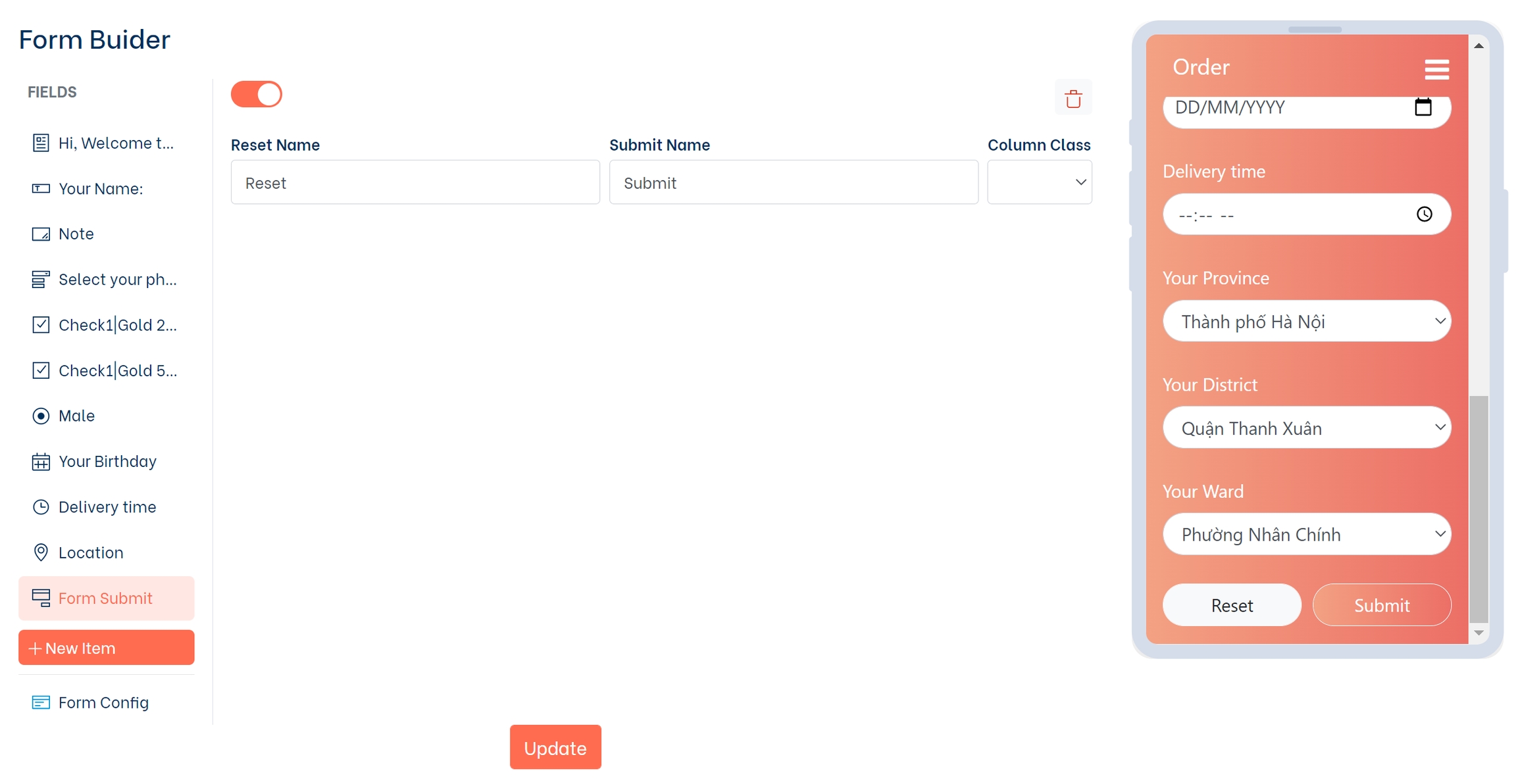
10- Thẻ Form Submit
Thẻ Form Submit dùng để submit và gửi thông tin của form đến nền tảng khác được kết nối trong Push data.
Reset Name: Tên nút reset (Nút bấm này có chức năng xóa hết dữ liệu đã nhập)
Submit Name: Tên nút submit (Nút này có chắc năng gửi các thông tin khách hàng đã nhập trên form)

Last updated
Was this helpful?